
Привет, друзья! Напоминаю темы прошлых уроков: смена шаблона (темы) сайта и вставка видеороликов в статьи. Предлагаю заняться улучшением дизайна вебресурса и установить виджеты.
Слово «виджет» переводится с языка королевы Елизаветы как «штуковина». В компьютерной терминологии виджетами называются небольшие дополнения – программы, находящиеся «под рукой» и выполняющие несложные операции. Они украшают рабочий стол Windows, заполняют пространство сайдбаров и футеров сайтов. Чтобы управлять «штуковинами» (устанавливать, настраивать, перемещать), не нужно быть программистом – они «неприхотливы в обслуживании». В WordPress с помощью виджетов вы легко измените структуру боковой колонки, Шапки или Подвала блога. Не верите? Смотрите и запоминайте!
Алгоритм добавления и настройки виджета в WordPress
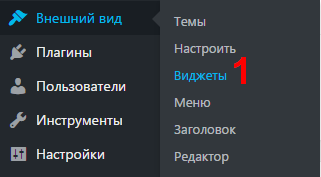
- Откройте раздел Внешний вид в левом боковом меню админпанели и перейдите в подраздел Виджеты.

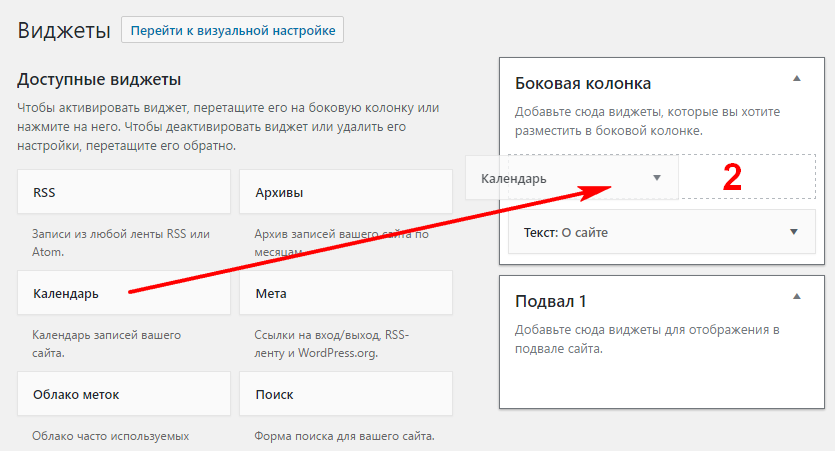
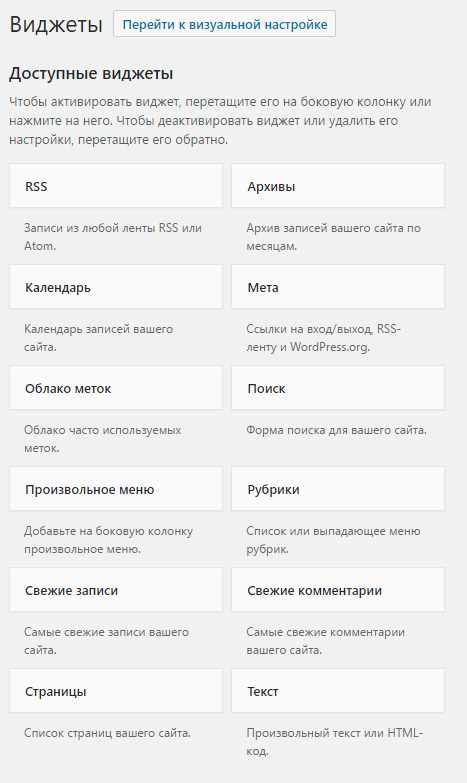
- Список доступных для установки виджетов – слева. Справа, в зависимости от установленной темы, отображается структура Боковой колонки (сайдбара сайта), Подвала и других мест, в которые можно инсталлировать виджеты. Выберите виджет, наведите на него курсор мыши, кликните и, не отпуская кнопку мыши, переместите на свободное место в сайдбар или в Подвал. Виджет активируется – «приклеится» к новой площадке и откроет доступ к настройкам.

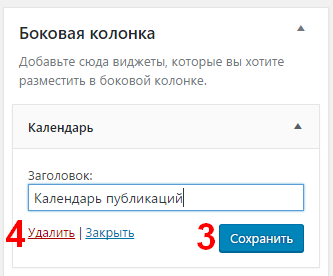
- Введите название, под которым блок виджета будет отображаться на сайте. Измените настройки и нажмите Сохранить.
- Чтобы деактивировать (удалить из сайдбара), перетащите виджет за границы Боковой колонки или Подвала. Или нажмите Удалить.

На странице виджетов в WordPress находится двенадцать решений самых популярных задач. Выберите подходящие для вашего проекта и повторите описанные в алгоритме шаги.
Список стандартных виджетов WordPress
- виджет Календарь – календарь публикаций вашего блога
- виджет RSS – выводит анонс записей из любого канала Atom или RSS
- виджет Свежие записи – показывает заголовки (анонсы) свежих публикаций
- виджет Произвольное меню – позволяет добавить в боковую колонку меню, настроенное с учетом требований вашего проекта
- виджет Облако меток – список популярных тегов
- виджет Архивы – отображает отсортированный по месяцам архив публикаций
- виджет Страницы – блок со списком страниц сайта
- виджет Поиск – блок с поиском по сайту
- виджет Мета – блок со ссылками на RSS-канал сайта, админпанель и сайт WordPress.org
- виджет Свежие комментарии – выводит последние комментарии к статьям
- виджет Рубрики – реализует навигацию по рубрикам, которые отображает в виде выпадающего меню или списка
- виджет Текст – помогает вставить HTML-код или произвольный текст в сайдбар или футер сайта

Как сохранить набор виджетов при смене темы
При смене или установке темы набор виджетов обычно не сохраняется. Чтобы не потерять настроенный сайдбар, перед сменой темы переместите активированные виджеты вниз, в блок Неактивные виджеты.
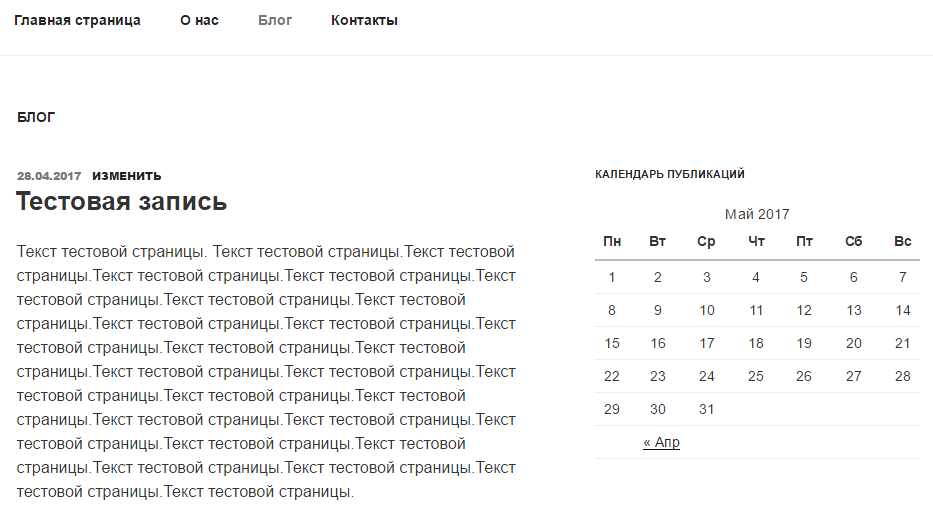
Вот как отображается виджет Календарь, установленный в боковую панель блога с дефолтной темой Twenty Seventeen:
В этом уроке я рассказал о том, как установить, настроить или удалить виджет в WordPress. Ничего сложного, согласны? Если с первого раза не получится, расскажите о проблеме в комментариях. Вместе сможем все!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress