
Здравствуйте, друзья! Недавно мы рассмотрели создание записей или страниц в блоге под управлением WordPress. Сегодня сделаем меню в шапке сайта, добавим в него раздел (страницу) и подраздел (выпадающее подменю). Средствами WordPress создать новое или отредактировать старое меню несложно. Для этого проделайте следующие шаги.
Алгоритм создания в WordPress нового меню
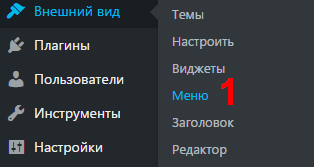
- Перейдите в подраздел Меню раздела Внешний Вид в левом боковом меню админпанели вашего сайта.

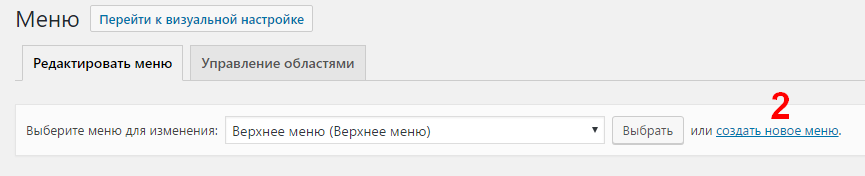
- Для начала работы над меню кликните Создайте новое меню.

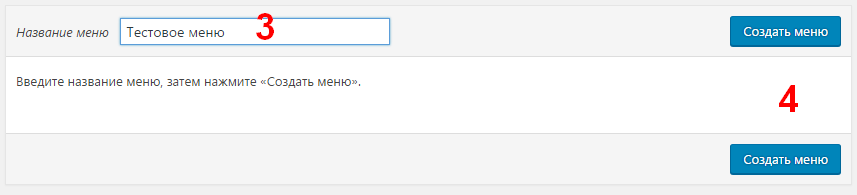
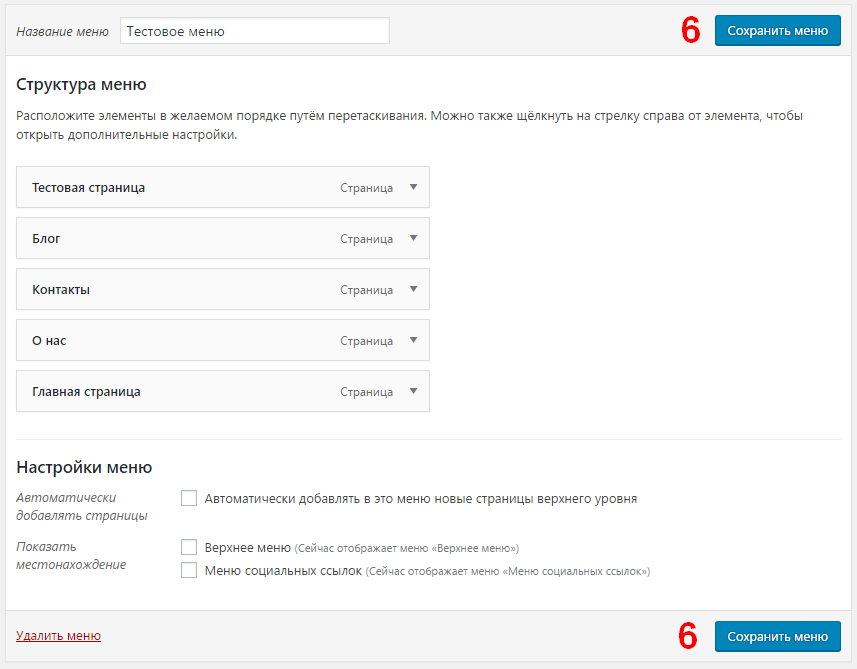
- Придумайте заголовок меню (на сайте показываться не будет) и введите его в поле Название меню.
- Нажмите Создать меню.

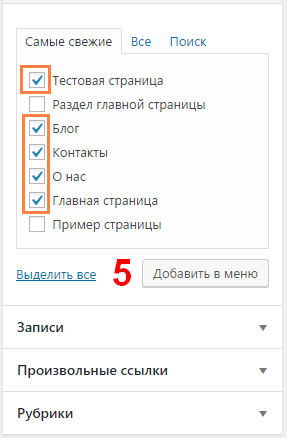
- Добавьте в созданное меню WordPress нужные записи, метки, страницы, рубрики и т.п. Для этого выберите слева нужный подраздел (например, Страницы), отметьте в нем «птичками» пункты, которые должны присутствовать меню и кликните Добавить в меню.

- Закончив с добавлением в меню всех пунктов (рубрик, страниц, меток, записей и т.п.) нажмите Сохранить меню.

Важно! Если слева отсутствуют нужные подразделы (например, Метки), нажмите Настройки экрана (вверху страницы, справа) и отметьте «птичками» важные подразделы. После того, как они отобразятся в левом блоке, добавьте нужные пункты в меню.
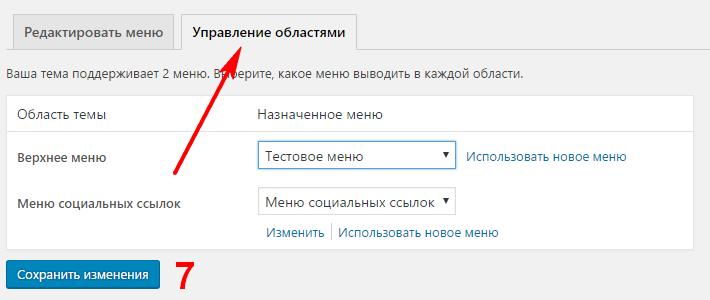
- Чтобы вставить созданное меню в определенное место на сайте, перейдите на вкладку Управление областями, выберите область темы и меню (из выпадающего списка), которое будет показываться пользователям в этой области. Нажмите Сохранить изменения.

Вот и все премудрости! Семь шагов – и новое меню WordPress создано и инсталлировано в шаблон.
Как изменить порядок разделов в меню WordPress
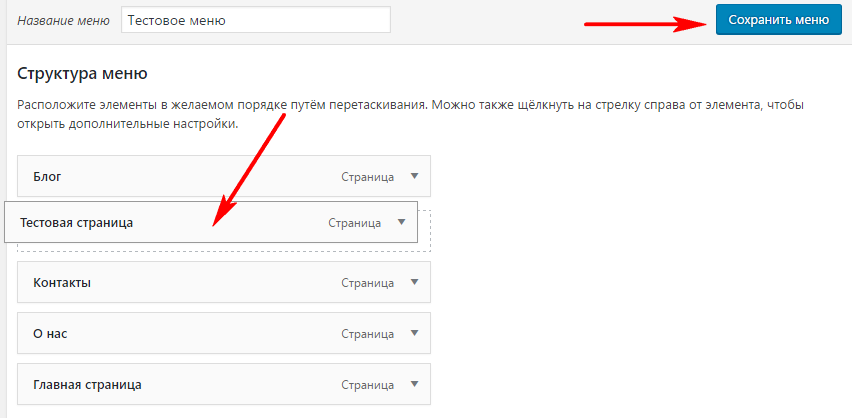
Для изменения структуры перейдите на страницу редактирования меню (Внешний вид -> Меню -> Редактировать меню). Выберите из выпадающего списка нужное меню и нажмите Выбрать. В блоке Структура меню кликните мышью изменяемый пункт и, не отпуская кнопку, перетащите его в нужное место (выше или ниже). Закончив, нажмите Сохранить меню.
Изменение иерархии меню WordPress (создание выпадающего подменю)
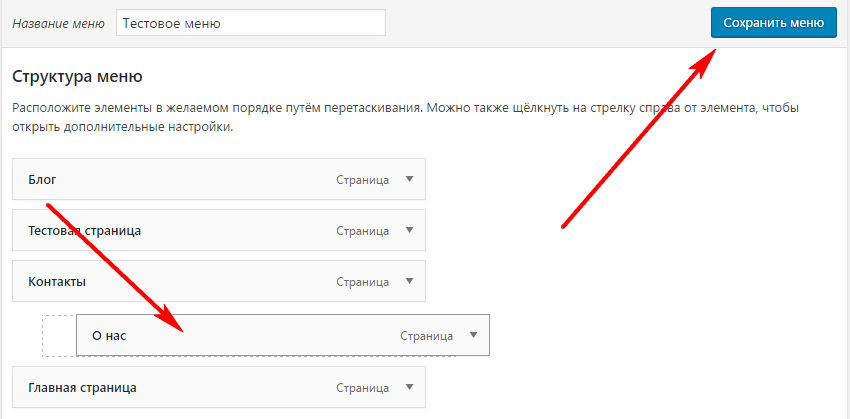
В режиме редактирования структуры меню (описан выше) «подхватите» левой кнопкой мыши нужный пункт и переместите его правее под пункт, находящийся выше в структурной иерархии меню (из которого перемещаемый пункт будет «выпадать»).
Если при создании или редактировании меню появятся вопросы, задайте их в комментариях.
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress