
Привет! В этой миниатюрной статье расскажу, как добавить некликабельный (без URL) пункт в меню сайта с CMS WordPress. Процедура эта реализуется несложно и начинается с…
Алгоритм создания некликабельного пункта меню
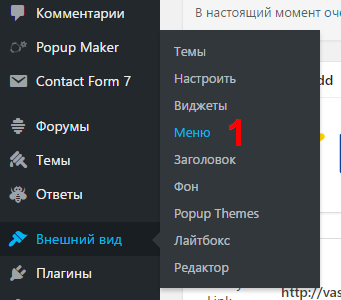
- Откройте подпункт Меню пункта Внешний вид в меню административной панели (сбоку слева).

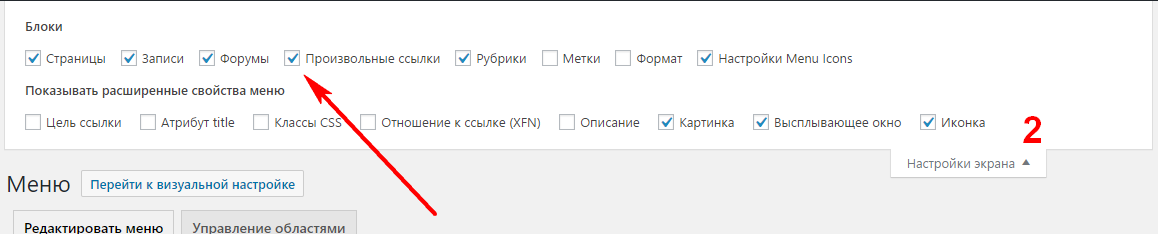
- Кликните Настройки экрана, (расположена вверху страницы (справа)) и оставьте «птичку» в чек-боксе Произвольные ссылки (это действие включит в блоке элементов, разрешенных для добавления в меню, еще один раздел – «Произвольные ссылки»).

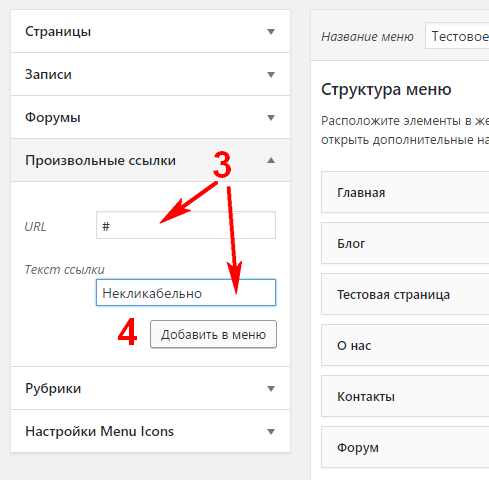
- В разделе Произвольные ссылки впишите символ # в поле URL, а в поле Текст ссылки – имя создаваемого пункта меню.
- Нажмите Добавить в меню.

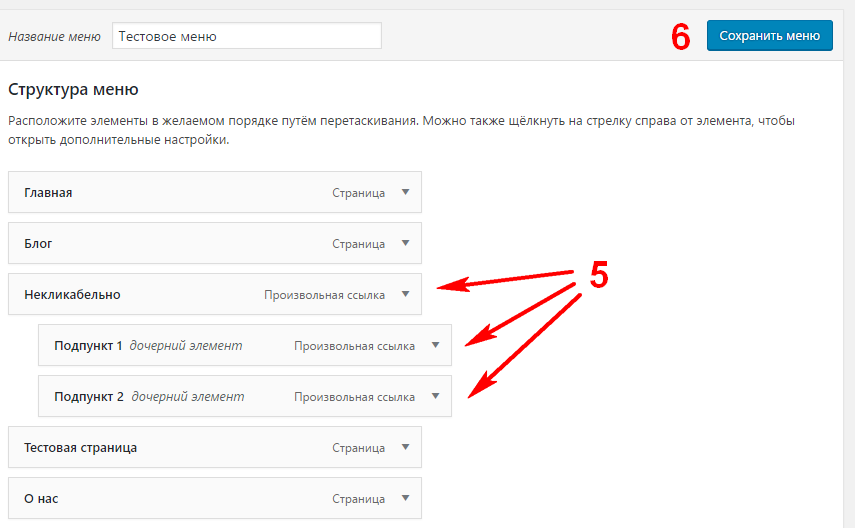
- Перетаскивая, расположите созданный пункт в нужном месте меню. Добавьте в него подпункты, которые будут показываться в выпадающем списке.
- Кликните Сохранить меню.

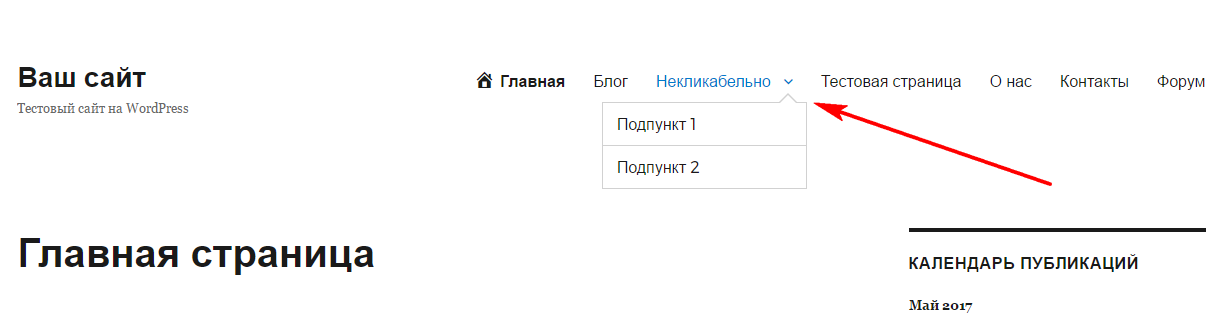
Все. Конец настроек! Как и обещал – ничего сложного. Вот результат этого урока:
Некликабельный пункт меню создается стандартными инструментами WordPress, без инсталляции каких-либо плагинов. У вас получилось? Расскажите в комментариях.
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress