
Приветствую, друзья! Сегодня я подробно расскажу о добавлении на изображения (фото, картинки) в WordPress вотемарков (водяных знаков). Для чего водяные знаки нужны? Вотемарки – отличный способ защиты авторских прав на мультимедийный контент. Их применение частично спасает картинки от копирования и несанкционированной публикации на других ресурсах. Согласитесь, на «белых» сайтах редко встретишь картинки с чужими логотипами, брендами или ссылками.
Алгоритм добавления в WordPress водяных знаков на картинки (фото)
В качестве инструмента для работы с водяными знаками будем использовать плагин Easy Watermark.
- Установите плагин Easy Watermark. Активируйте его. Напоминаю: вот урок про установку плагинов.

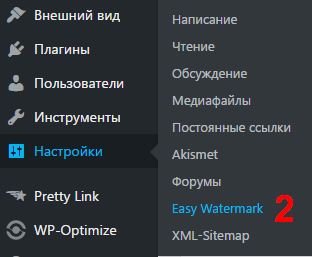
- В админпанели через боковое меню (слева) откройте пункт Настройки, затем подпункт Easy Watermark.

- Плагин имеет три группы настроек – Общие, Изображения и Текст. Каждая группа находится на отдельной вкладке. Рассмотрим их подробнее.
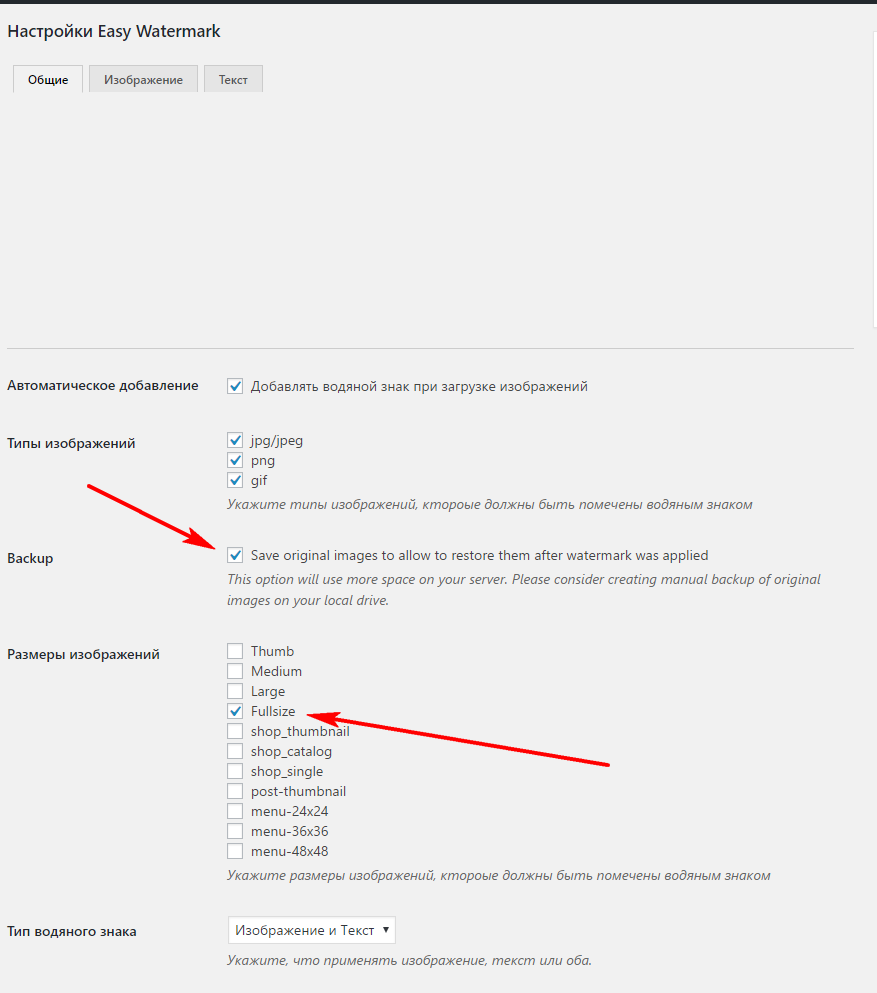
Блок настроек «Общие»
Плагин русифицирован на 90%, поэтому разобраться с его настройками несложно и новичку. Мои рекомендации по вкладке Общие настройки:
- Обязательно отметьте птичкой чек-бокс в в разделе Backup. При включении этой опции плагин создаст на сайте отдельную папку, в которой сохранит оригиналы загружаемых изображений. Это значит, что вы всегда сможете вернуть в статьи картинки без водяных знаков.
- В блоке Размеры изображений отставьте «птичку» только в чек-боксе у Fullsize, чтобы водяные знаки отображались на полноразмерных (оригинальных) изображениях, а не на всей графике (миниатюрах, картинках анонсов статей и т.п.). Эта опция спасет пользователей от вотемарок, закрывающих собой основное изображение на маленьких картинках.

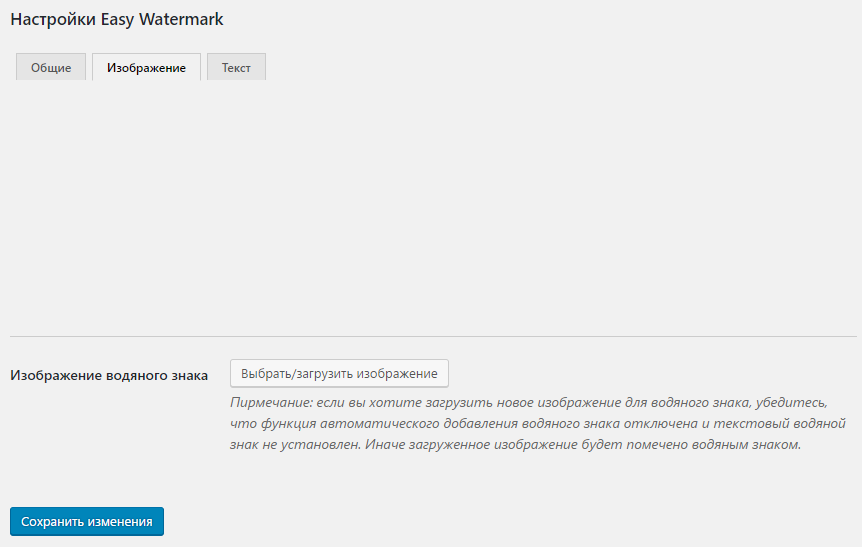
Блок настроек «Изображение»
Здесь расположена форма для загрузки картинки, которая будет использоваться в качестве водяного знака. Кликните Выбрать/загрузить изображение. Настройте его расположение. Нажмите Сохранить изменения.
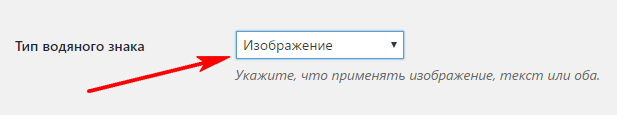
Важно! Применяя в качестве водяного знака картинку, не забудьте в выпадающем списке Тип водяного знака вкладки Общие выбрать значение Изображение.

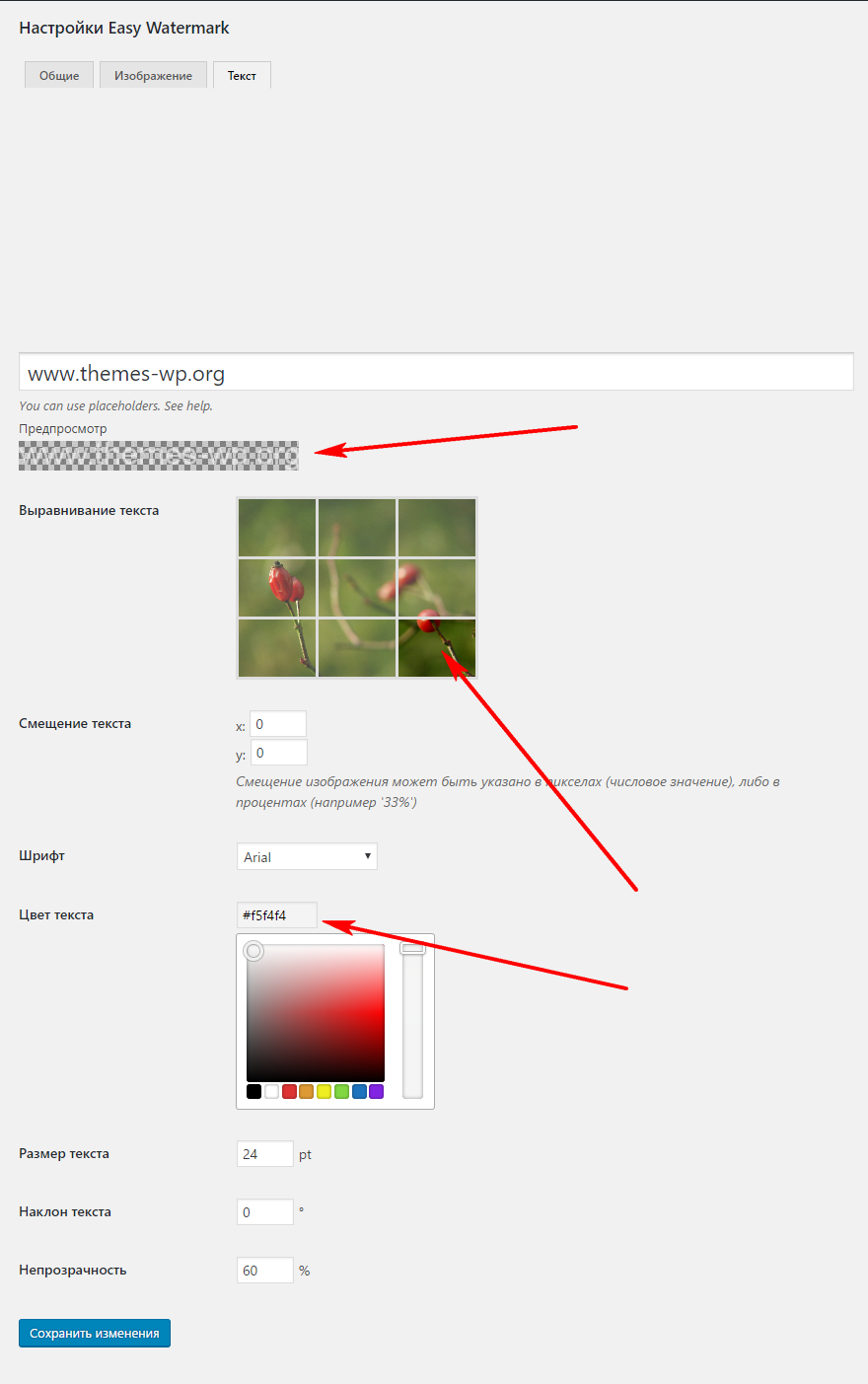
Блок настроек «Текст»
На этой вкладке введите текст, который будет добавляться на изображения как вотемарк. Настройте его смещение, размер, цвет, шрифт, прозрачность и выравнивание (кликнув по прямоугольнику на картинке).
Вот и все настройки плагина Easy Watermark. Как видите, они просты и интуитивно понятны. Добавление водяного знака с этим плагином – процесс увлекательный, творческий и несложный.
Как в WooCommerce добавить на изображения водяной знак
Описанный плагин замечательно работает в связке с интернет-магазинами WooCommerce. Чтобы водяные знаки появились на изображениях товаров, отметьте «птичкой» чек-бокс Товары в блоке настроек «Общие» плагина Easy Watermark.
Важно! Чтобы этот пункт появился в блоке «Общие», на сайте должен быть активирован плагин WooCommerce.
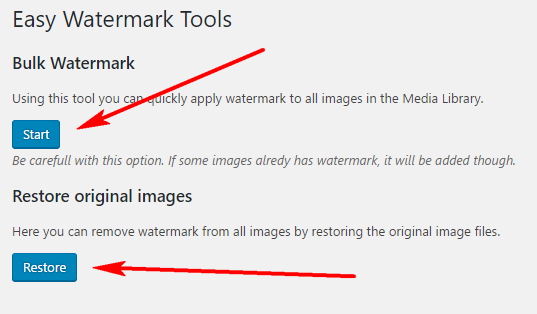
Как восстановить оригинальные изображения или нанести водяные знаки массово
Восстановление оригинальных (без водяного знака) изображений (а также массовое нанесение вотемарок) возможно только тогда, когда их сохранение (бэкап) было активировано в настройках плагина Easy Watermark (блок «Общие»). Чтобы осуществить операцию восстановления или массовой «печати» водяных знаков, перейдите в раздел Медиафайлы в админпанели и откройте вкладку Easy Watermark. Нажмите:
- Restore – для восстановления оригинальных картинок
- Start – для добавления водяного знака на все картинки

Результат
Действия, описанные в этом уроке, привели к следующему результату:
Уверен, у вас получилось защитить уникальные изображения на сайте водяными знаками. Столкнулись с проблемами? Расскажите о них в комментариях. Поможем всем миром!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress