
Привет, друзья! Поговорим в этом уроке о таком полезном элементе, как маленькая картинка (иконка) в меню сайта на WordPress. Мы добавим в меню общепринятые «говорящие» иконки или произвольные картинки, и вы увидите, как это ускорит навигацию посетителей по сайту. Тематические иконки в меню помогают посетителям интуитивно, еще до чтения текста на кнопке, понять, какая информация находится за кнопкой.
Примеры общепринятых иконок: домик – главная страница, конверт – контакты, маленький треугольник, направленный вниз вершиной – выпадающее меню.
Напоминаю: о создании и настройке в WordPress меню можно прочитать в предыдущих уроках.
Алгоритм создания в WordPress меню с иконками
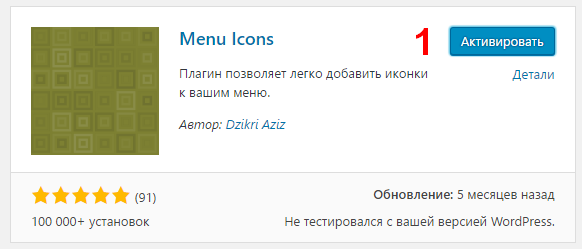
Создать меню с иконками нам поможет плагин Menu Icons. Начинаем!
- Установите и активируйте плагин Menu Icons. Устанавливать плагины WordPress мы учились в специальном уроке.

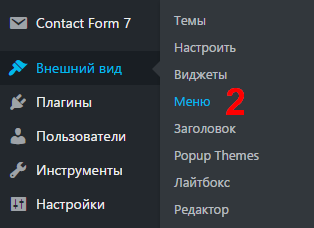
- Перейдите в подраздел Меню раздела Внешний вид бокового меню слева админпанели.

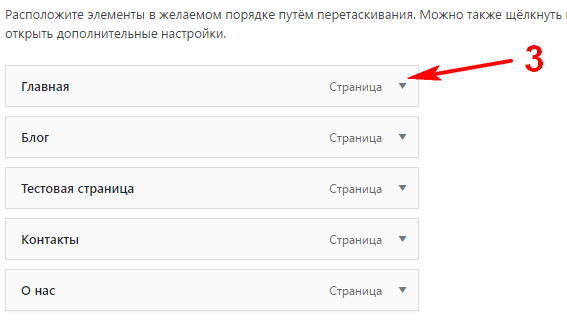
- В блоке Структура меню раскройте для редактирования пункт, в который нужно добавить иконку.

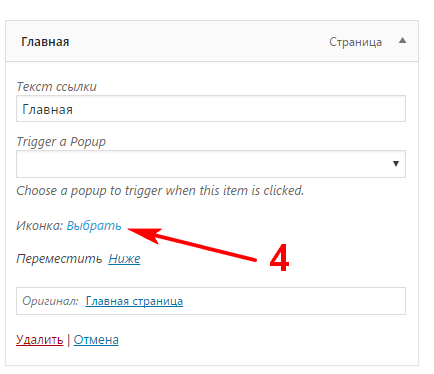
- Кликните Иконка:Выбрать.

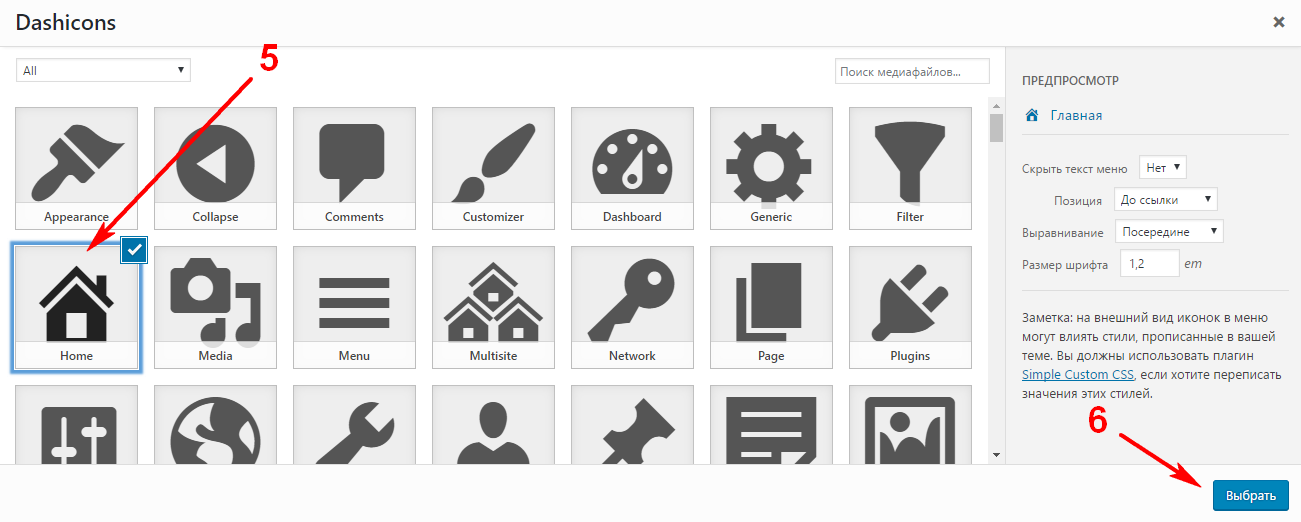
- Выберите в открывшемся окне иконку. Настройте параметры ее отображения (в блоке справа). Свойство Позиция регулирует положение иконки в пункте меню (После ссылки – после названия, До ссылки – перед названием). Свойство Посередине – выравнивание по базовой линии средней точки иконки (оставьте по умолчанию). Vertical align выравнивает иконку по вертикали. Изменяя значение Размер шрифта, настройте размер иконки.
- Нажмите Выбрать в нижнем углу (справа).

- Кликните Сохранить меню.

Подобным образом добавьте иконки в другие пункты (подпункты) меню.
Как добавить в меню произвольное изображение
Установить произвольную картинку иконкой в меню нам поможет плагин Menu Image. Установите и активируйте его.
- Перейдите в режим редактирования пунктов меню в блоке Структура меню . Раскройте для редактирования пункт, в который нужно добавить картинку (см. шаги 2 и 3 предыдущего алгоритма).
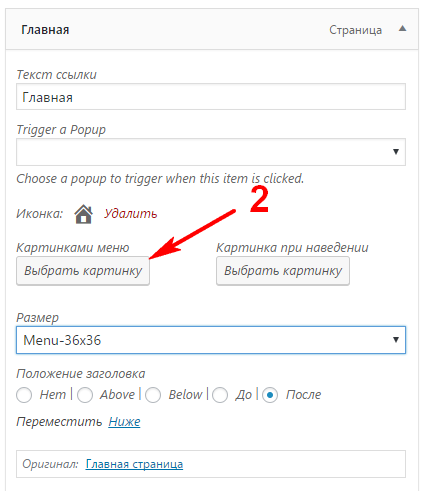
- Нажмите Выбрать картинку под строкой Картинками меню.

- Выберите картинку на компьютере, кликнув Загрузить файлы, или на сайте, нажав Библиотека файлов.
- Нажмите Сохранить меню.
Вот и вся процедура. Никаких сложностей в добавлении иконок в пункты меню нет. Плагины Menu Icons и Menu Image простые, без лишних настроек. Глубоких знаний кода для добавления иконок в меню WordPress не требуется. Применяйте!
Появились вопросы или идеи по теме урока? Пишите их в комментариях!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress