
Здравствуйте, друзья! Предлагаю заняться изменением формы входа на ваш сайт. В этом уроке вы научитесь менять логотип WordPress на другой (произвольный), добавлять фон, редактировать шрифт, цвет и размер входной формы.
Не пугайтесь размеру урока – букв в нем много, но на всю работу по редактированию «дверей» в админку уйдет не более пяти минут. Это творческое и несложное занятие. Приступим!
Алгоритм изменения в WordPress внешнего вида формы входа
Включение пользовательской входной формы
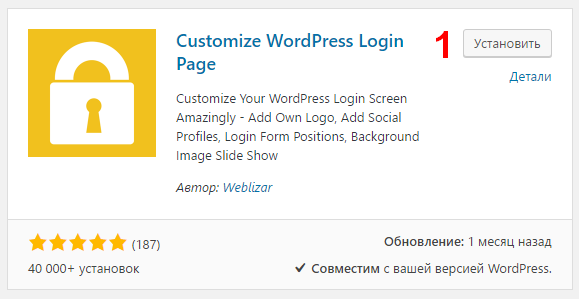
Для редактирования входной формы будем использовать возможности плагина Customize WordPress Login Page.
- Установите плагин Customize WordPress Login Page. Активируйте его.

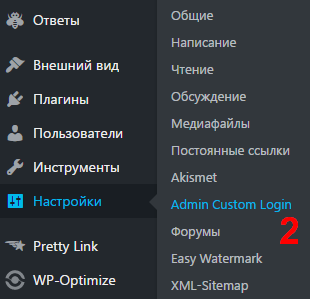
- В левом боковом меню админпанели откройте пункт Настройки, затем подпункт Admin custom Login.

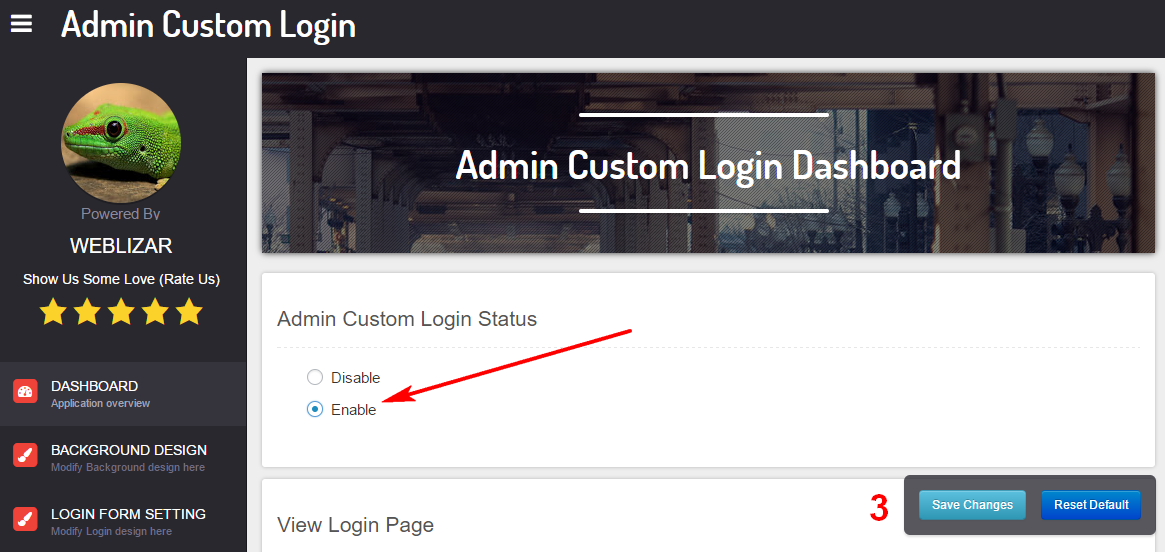
- Отметьте строку Enable. Нажмите Save Changes. Этим вы включите применение пользовательской входной формы вместо обычной (стандартной). Теперь ее можно настраивать на свой вкус.

Как в WordPress заменить фон входной формы
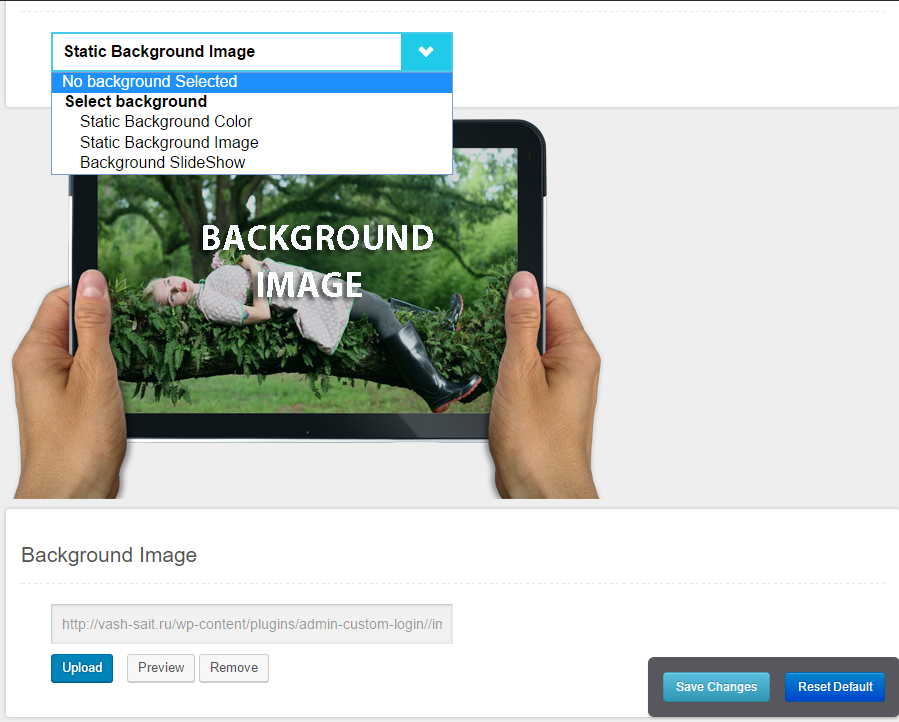
Для замены стандартного фона откройте подраздел Background Design в меню (слева) раздела Admin custom Login. Выберите в выпадающем списке нужный вариант:
- Background SlideShow – установка на фоне слайд-шоу
- Static Background Color – одноцветная заливка фона
- Static Background Image – использование фонового изображения
Например, чтобы поставить на фон картинку, выберите последний пункт, нажмите Upload (ниже) и загрузите изображение.
Как настроить форму входа
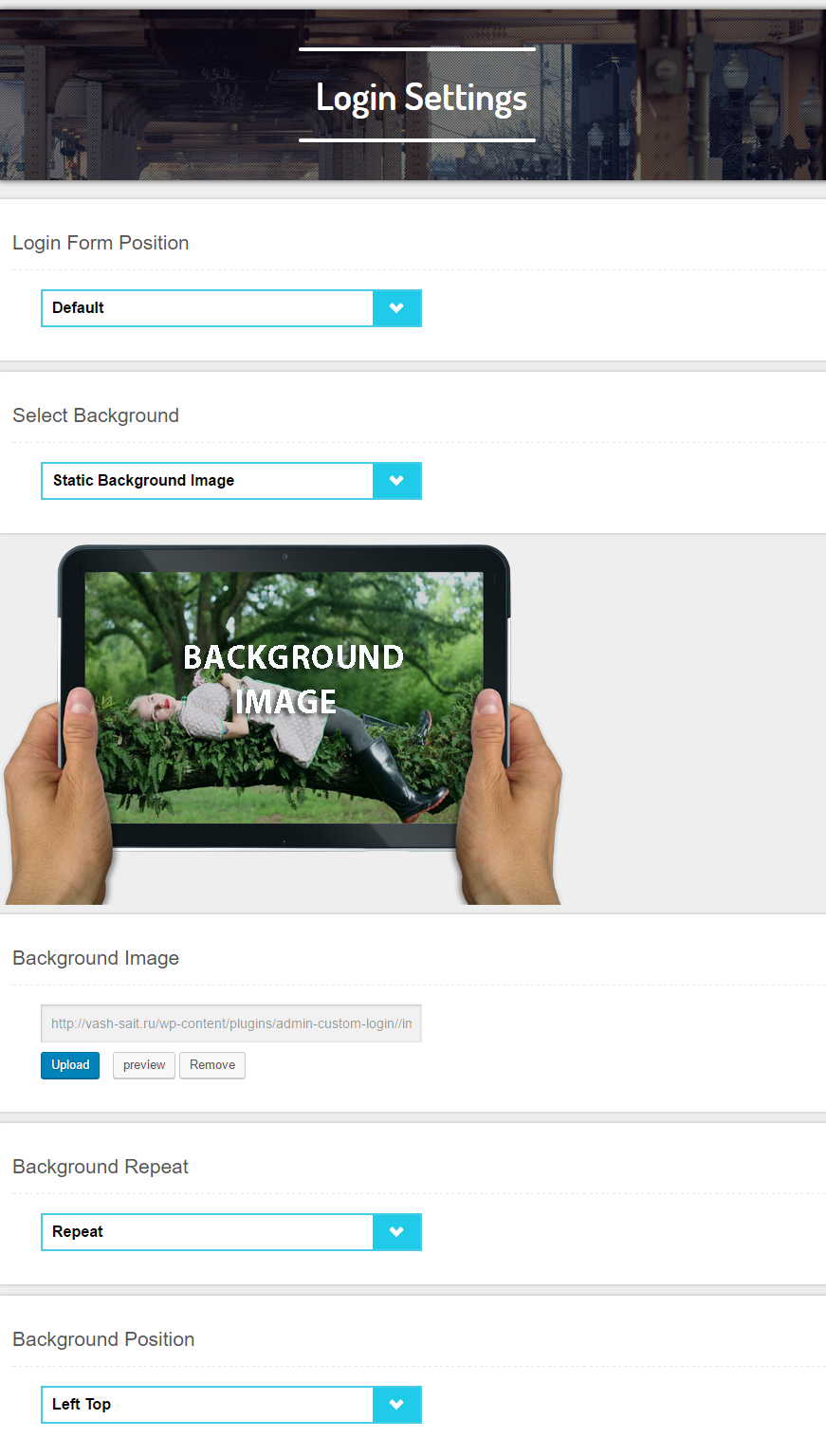
Для доступа к настройкам входной формы откройте подраздел Login form Setting в меню (слева) раздела Admin custom Login. Настройте позицию формы на экране (Login form Floating), измените ее фон на сплошной цвет или изображение (Select Background), а также поэкспериментируйте со следующими опциями:
- Login form Opacity – настройка прозрачности формы
- Login form Width – настройка ширины формы
- Background Effect – выбор эффекта фона формы
- Border Thickness – настройка толщины границ
- Border Radius – значение радиусов границ
- Border Color – настройка цвета границ
- Border Style – выбор стиля границ
- Form Shadow Color – выбор цвета тени
- Enable form shadow? – включение тени формы

О настройке шрифта
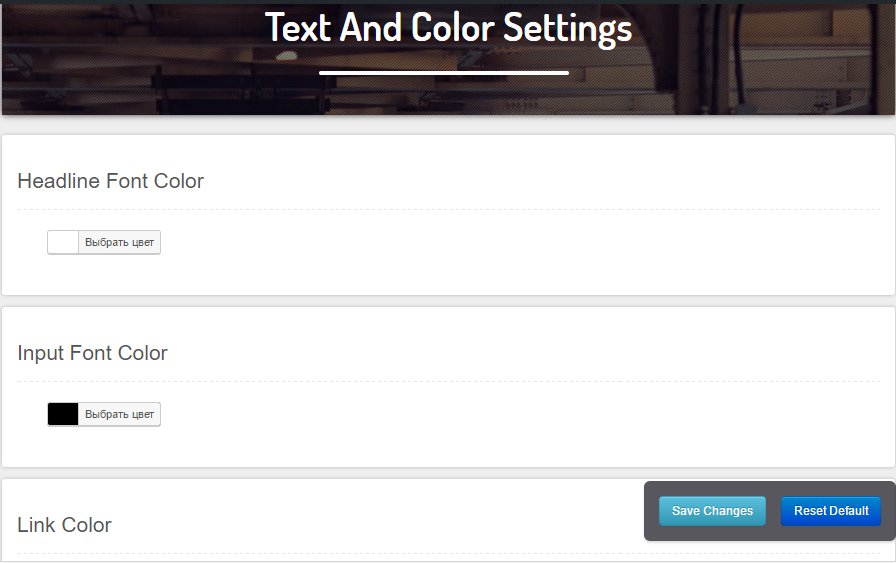
Выберите оптимальные настройки шрифтов формы входа в подразделе Font Setting раздела Admin custom Login. Здесь также можно выбрать другой цвет для иконки и кнопки входной формы. Все интуитивно понятно, с трудностями при настройке шрифтов вы столкнуться не должны.
Об изменении логотипа WordPress
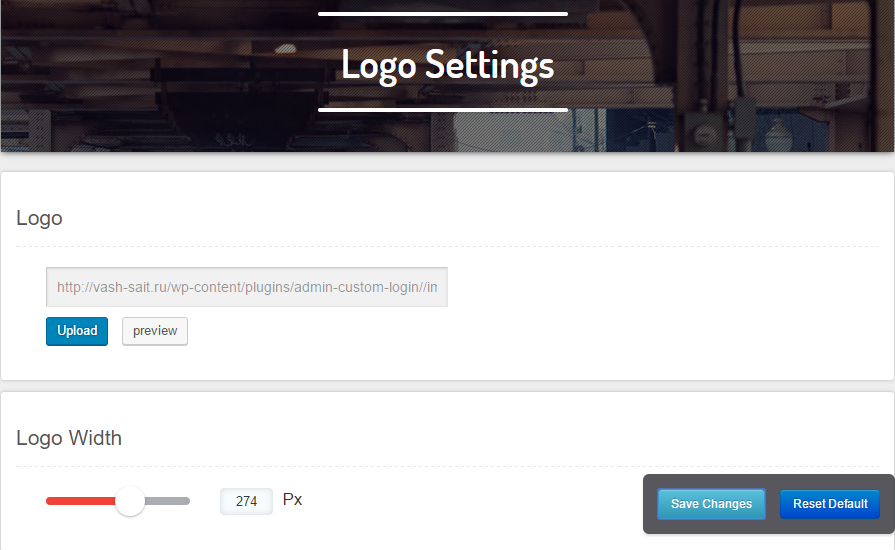
Для изменения стандартного логотипа WordPress перейдите в подраздел Logo Setting раздела Admin custom Login. Загрузите новый логотип, используя кнопку Upload. Отредактируйте его ширину и высоту.
Другие настройки Custom Login Plugin
Плагин Customize WordPress Login Page позволяет добавить на форму входа кнопки соцсетей. Реализуется это в подразделе Social Setting раздела Admin custom Login. А с помощью инструментов подраздела Export/Import вы можете сохранить настройки плагина на компьютере или импортировать сохраненные ранее.
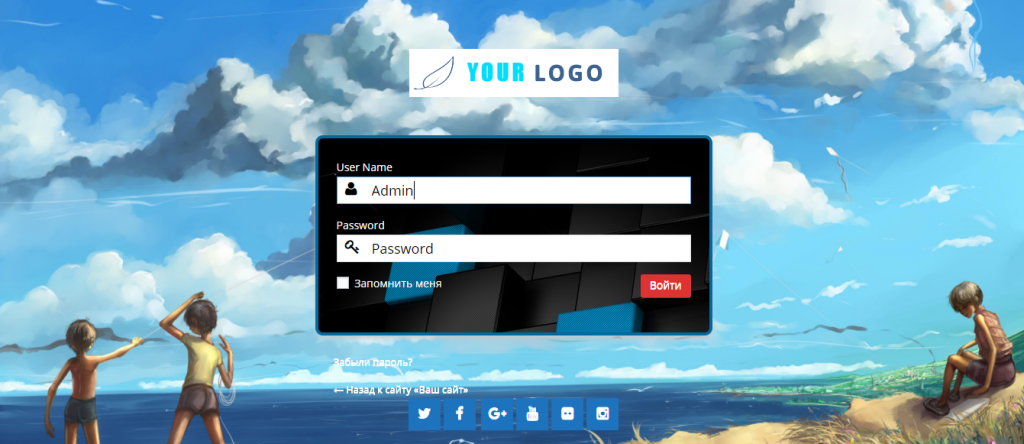
Результат урока
За пять минут работы я стал обладателем такой вот формы входа в админку сайта:
Надеюсь, у вас тоже получилось что-нибудь похожее (или лучше). Если нет – опишите проблему в комментариях. Сообща настроим входную форму и на ваш сайт.
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress