
Приветствую, друзья! Предлагаю дополнить ваши интернет-магазины еще одной полезной опцией – инструментом сравнения товаров. О том, как воплотить это в Woocommerce, я расскажу в этом мини-уроке.
Пользователи уже привыкли, что в современном интернет-магазине можно сравнить понравившиеся товары. Посетителям это помогает принять решение о покупке, а с точки зрения SEO – улучшает поведенческую активность на сайте. Обязательно добавьте на свой вебресурс возможность сравнения продуктов (товаров, услуг).
Алгоритм создания в Woocommerce инструмента сравнения товаров
Добавить на сайт возможность сравнения товаров нам поможет плагин YITH Woocommerce Compare. Приступим!
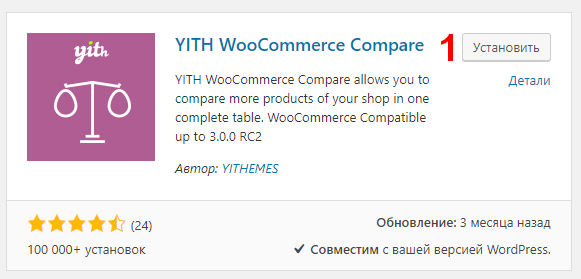
- Установите плагин сравнения в Woocommerce товаров YITH Compare.

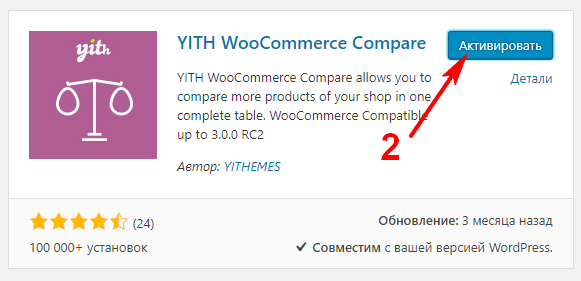
- Активируйте плагин.

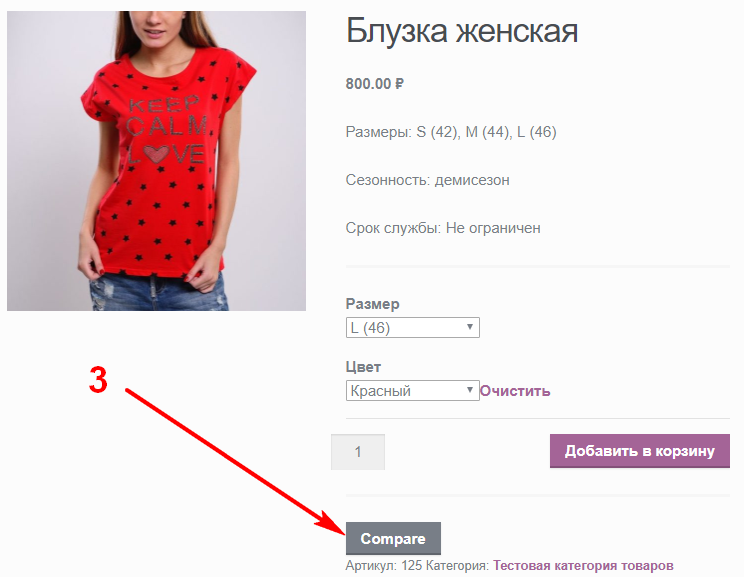
- На странице каждого товара появилась кнопка Compare.

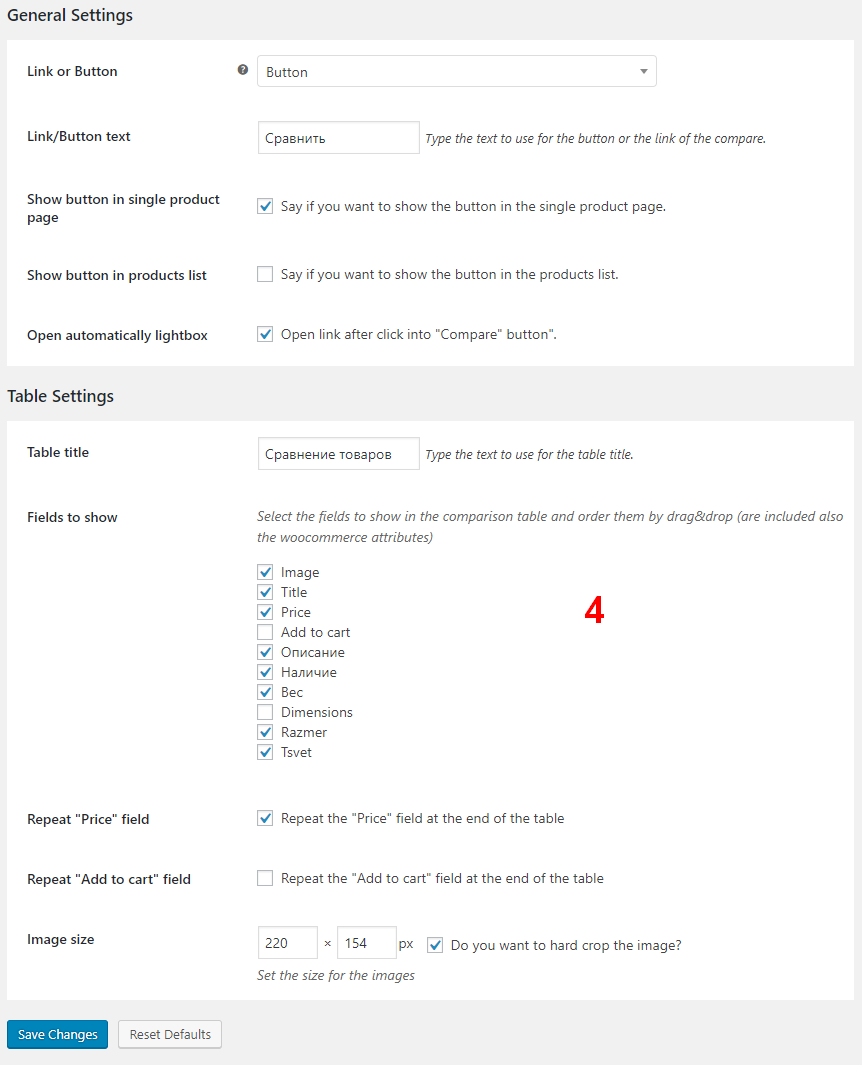
- Перейдите в настройки плагина (подраздел Compare раздела YITH Plugins в админке). Выберите в выпадающем меню тип отображения кнопки сравнения (ссылка или кнопка). В следующее поле впишите название кнопки – например, Сравнить. В расположенном ниже поле впишите Сравнение товаров. Отметьте «птичками» строки, которые будут отображаться в таблице сравнения. Кликните Save Changes.

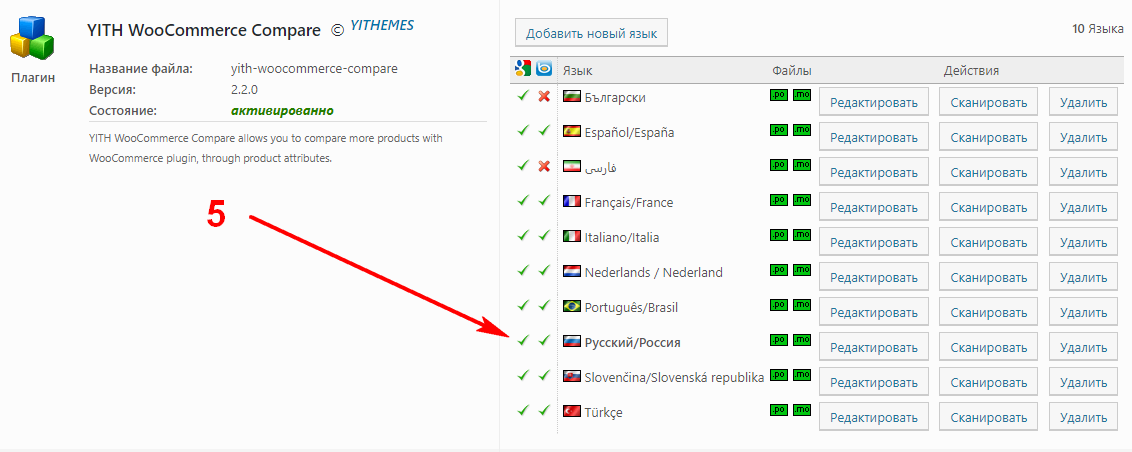
- С помощью плагина Codestyling Localization переведите нужные строки в инсталлированном плагине сравнения товаров.

Как получить живой комментарий в Инстаграм? Сколько стоят комменты и где их можно сделать и набрать? Какие бывают комментарии Instagram? На эти и другие вопросы отвечает портал pricesmm.com. А также полезный обзор: где купить комментарий недорого, но без переплаты.
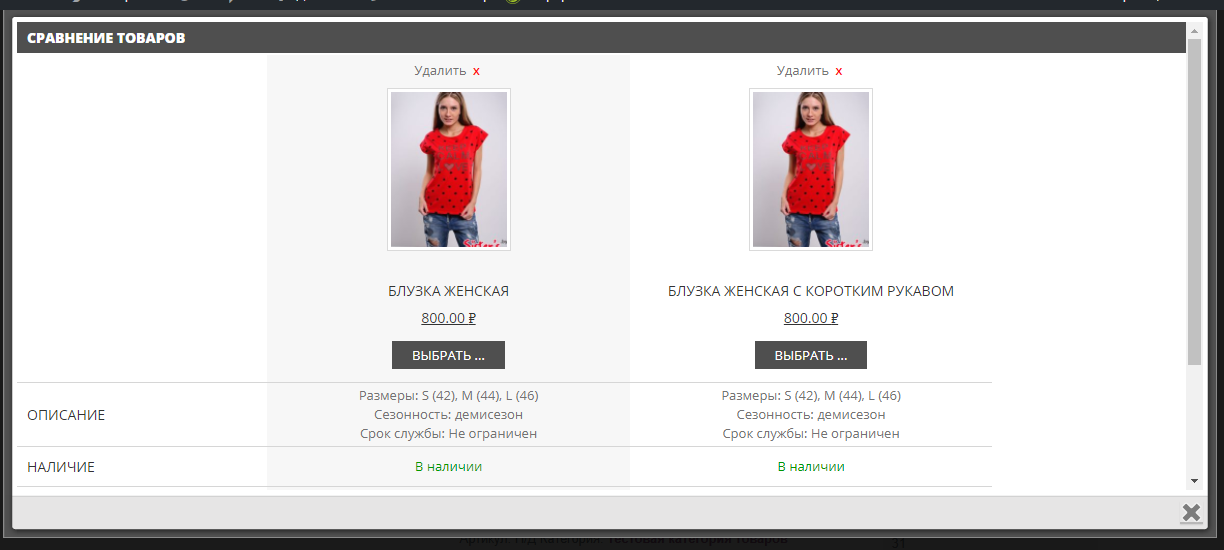
Проверьте работоспособность плагина. В моем примере это выглядит так:
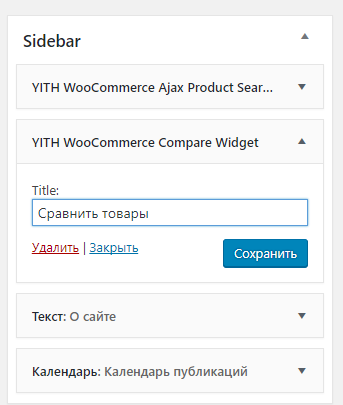
Если дизайн вашего сайта позволяет, разместите в сайдбаре виджет сравнения товаров. Для этого перейдите в подраздел Виджеты раздела Внешний вид в админке и перетащите виджет описываемого плагина в подходящее место.
Друзья, на этом настройка инструмента сравнения товаров окончена. Остались вопросы после прочтения статьи? Пишите их в комментариях – буду отвечать на все.
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress