
Здравствуйте! Мы уже умеем вставлять изображения в текст страницы (записи). Предлагаю усовершенствовать наши «графические» навыки и научиться создавать в WordPress галереи. Это несложная задача, с которой когда-нибудь обязательно сталкивается каждый вебмастер.
Галерею можно создать с помощью стандартных инструментов WordPress. Ее минус: изображение после клика загрузится в полном размере в новом окне, как обычная картинка со страницы вложения. Пользователю придется постоянно возвращаться к предыдущему окну, чтобы просмотреть все изображения галереи. Это раздражает.
Я расскажу, как создать легкую и удобную галерею, в которой миниатюры изображений после нажатий будут открываться в лайтбоксе (lightbox). Для этого мы установим плагин Simple Lightbox. Но, обо все по порядку!
Алгоритм создания в WordPress галереи изображений
Алгоритм состоит из двух этапов: создания галереи стандартными средствами WordPress (1) и установки плагина Simple Lightbox (2).
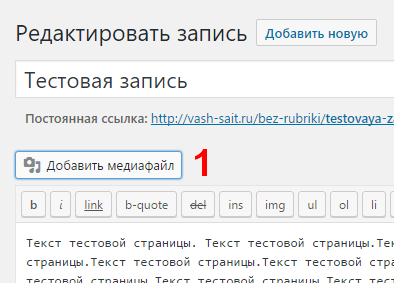
- Откройте в режиме редактирования (создания) запись или страницу, на которой планируете разместить галерею. Кликните Добавить медиафайл.

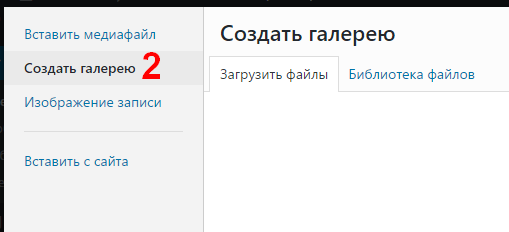
- В боковом меню (слева) окна выбора медиафайла нажмите Создать галерею.

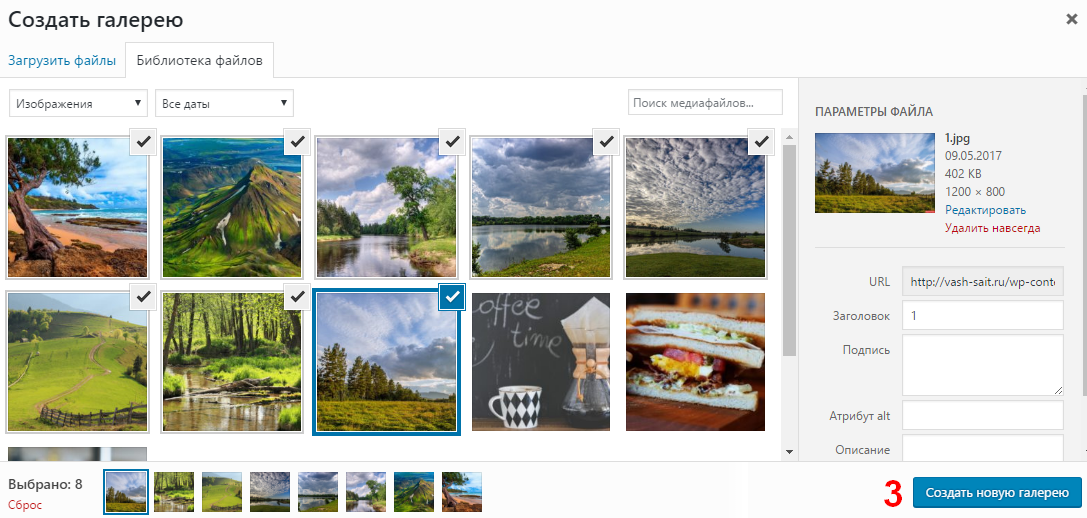
- Кликните Выберите файлы и загрузите картинки для галереи. По окончании загрузки нажмите Создать новую галерею.

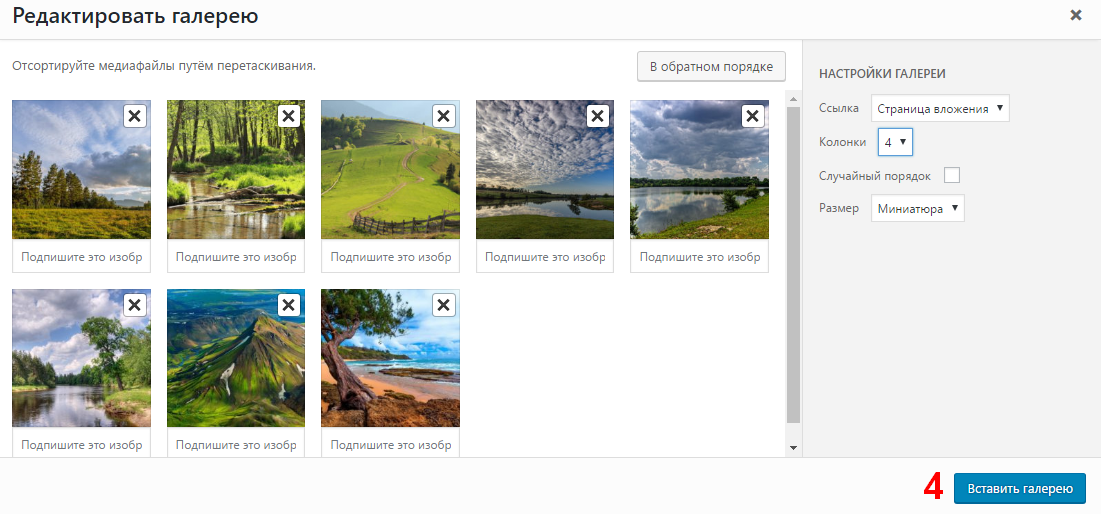
- Укажите настройки создаваемой галереи:
– значение выпадающего списка Ссылка оставьте как есть
– в выпадающем списке Колонки укажите значение 4 (или другое, при котором миниатюры изображений смотрятся гармонично в дизайне сайта)
– активируйте при необходимости чек-бокс в строке Случайный порядок. При активном чек-боксе картинки галереи будут располагаться в случайном порядке при каждом обновлении страницы; при неактивном чек-боксе в этой строке отсортируйте изображения перетаскиванием мышью
– оставьте значение Миниатюра в выпадающем списке РазмерНажмите Вставить галерею.
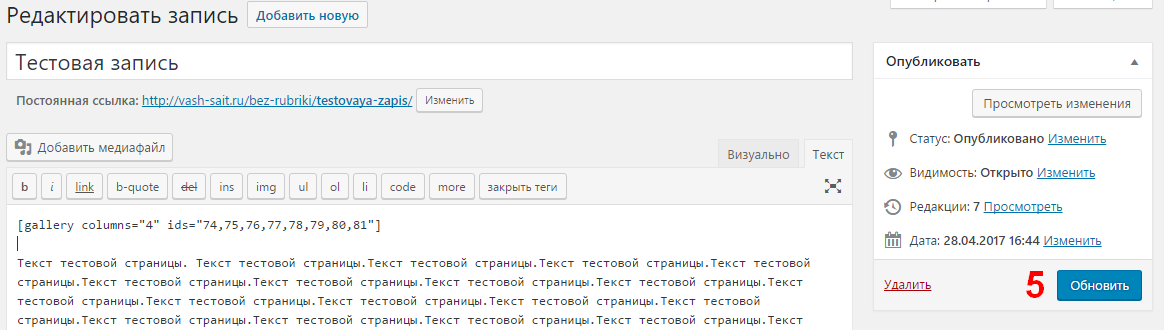
- Кликните Обновить (или Опубликовать для вновь созданной страницы (записи)). Галерея WordPress создана. Приступим ко второму этапу – добавим галерее удобства и изящности с lightbox-эффектом.

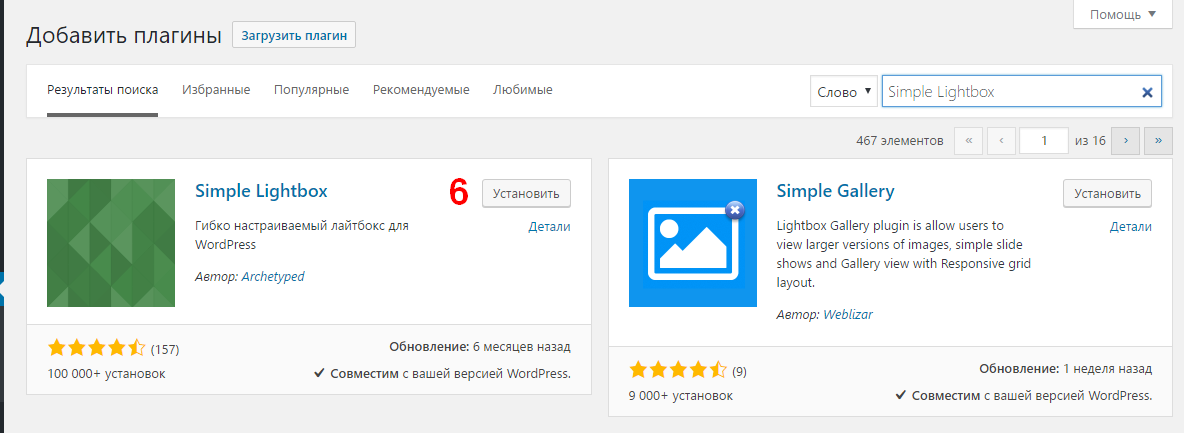
- Установите плагин Simple Lightbox и активируйте его (про установку плагинов в WordPress я рассказывал в этом уроке).

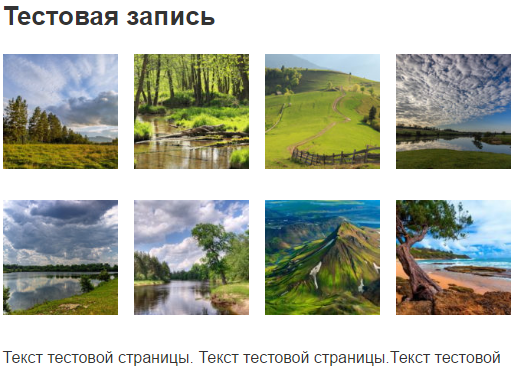
Все! Теперь изображения созданной вами галереи открываются в лайтбоксе. Навигация стала удобной, а просмотр быстрым. Обратите внимание: на все загрузки-настройки-установки понадобилось несколько минут. Пользуйтесь!
Друзья, если у вас не получается создать галерею на своем сайте, расскажите о проблемах в комментариях. С радостью поучаствую в борьбе с вашей проблемой или отвечу на вопросы!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress