
Привет, друзья! Этот урок рассчитан на тех, кто уже имеет базовые понятия в CSS. В нем мы поговорим о способах редактирования (добавления новых или изменения имеющихся) стилей CSS в WordPress. Изменить таблицы стилей в этой CMS можно двумя способами. Давайте рассмотрим их.
Редактирование CSS через редактор WordPress
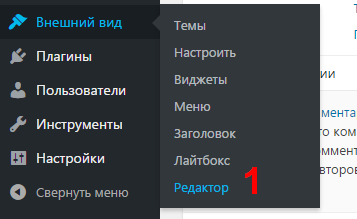
- Откройте редактор кода WordPress через боковое меню админпанели (Внешний вид –> Редактор).

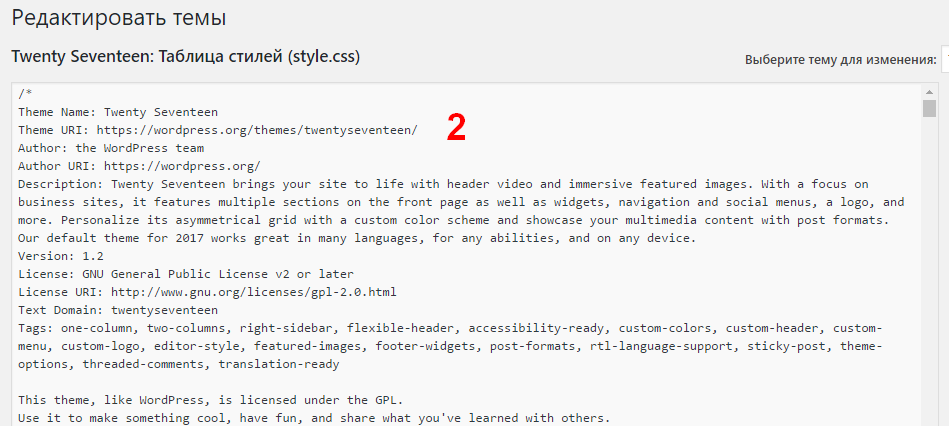
- В окне редактирования кода по умолчанию отображается CSS-код активированного на сайте шаблона (темы). Внесите в него изменения. Нажмите Обновить файл.

Все. Только что вы изменили стили CSS сайта прямо из административной панели. Ничего сложного при этом делать не пришлось.
Изменение CSS во внешнем редакторе
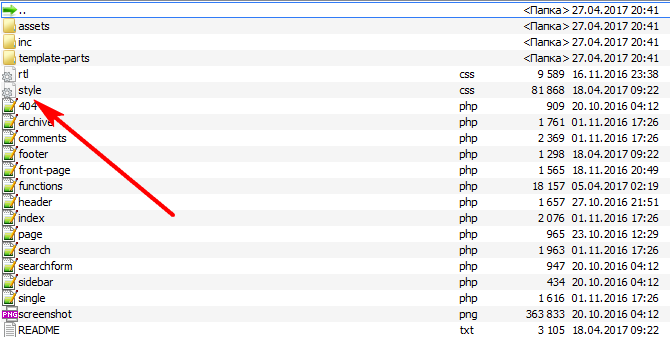
- Через FTP-менеджер найдите в корневом каталоге активированного на вашем сайте шаблона (темы) файл style.css. Стандартный путь: wp-content\themes\Ваша_тема\style.css.

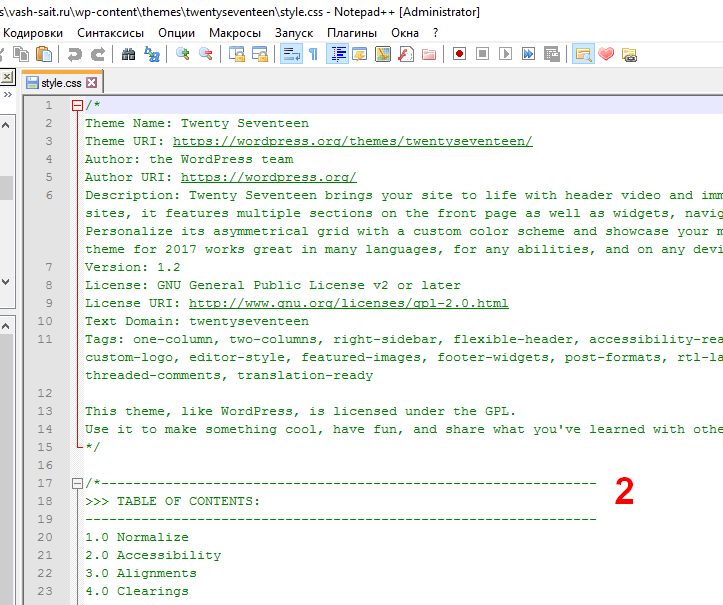
- Откройте файл style.css в текстовом редакторе или в программе для редактирования/написания кода (я делаю это в Notepad++). Внесите изменения.

- Сохраните файл style.css. Закачайте его на сервер (с заменой старого), если для внесения изменений загружали на компьютер.
Этот способ редактирования CSS удобен для работы с файлами сайта, расположенного на локальном сервере. Исправляя код в редакторе на компьютере, не нужно обновлять страницу после каждого изменения (как в редакторе WordPress ) – нажать Ctrl+S проще и быстрее.
Возникли вопросы по уроку? Задайте их в комментариях!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress