
Здравствуйте, друзья! Предлагаю потратить три минуты на изучение этого урока – нем я рассказываю о создании в интернет-магазине, управляемом Woocommerce, списка желаний (товаров, понравившихся посетителям). Рекомендую дополнить ваш проект этим инструментом: кнопка «Добавить в желания» повышает поведенческую активность пользователей, помогает им «созреть» на покупку и показывает, что они ищут товары на современном вебресурсе. Приступим к делу!
Алгоритм реализации в Woocommerce инструмента «Список желаний»
Для подготовки списка желаний воспользуемся функционалом плагина, расширяющего возможности Woocommerce — называющегося YITH Wishlist.
- Установите плагин YITH Woocommerce Wishlist.

- Активируйте плагин.

- В админпанели откройте подраздел Wishlist раздела YITH Plugins.

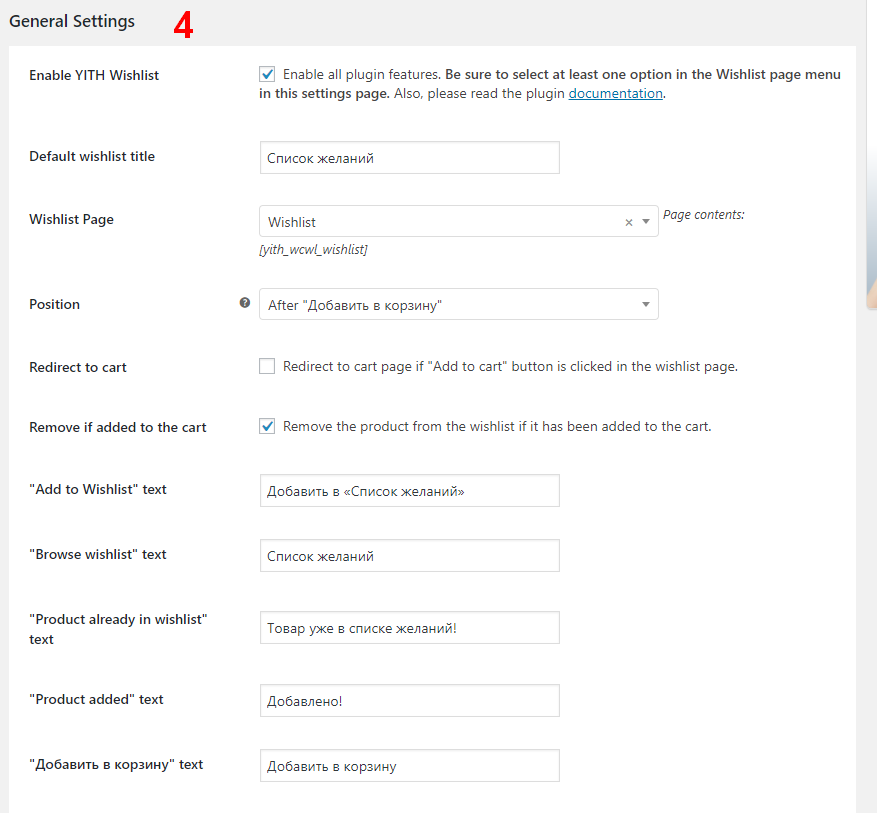
- Переведите нужные строки и настройте плагин, как на скриншоте:
 Для локализации всего плагина используйте инструментарий плагина-переводчика Codestyling Localization – инструкцию по локализации читайте в этом уроке.
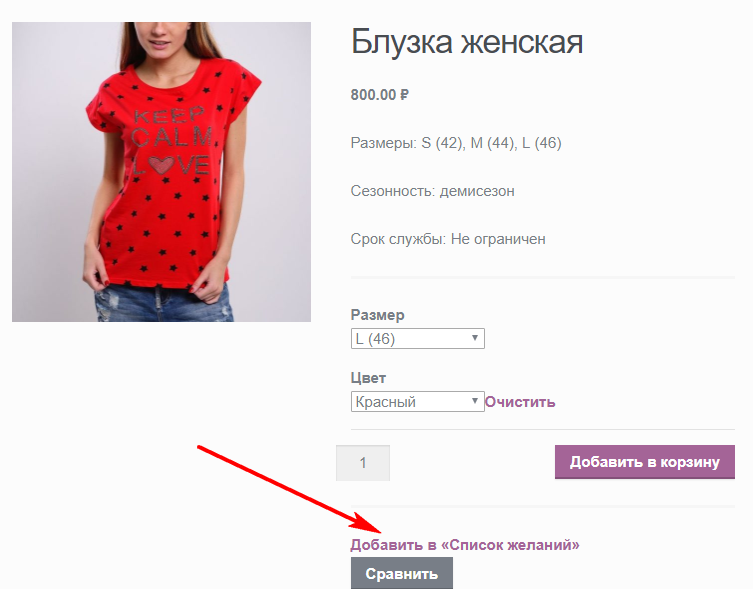
Для локализации всего плагина используйте инструментарий плагина-переводчика Codestyling Localization – инструкцию по локализации читайте в этом уроке. - В итоге в описании товаров появится кнопка (ссылка) добавления их в списки желаемых. Измените, при желании, ее дизайн с помощью CSS.

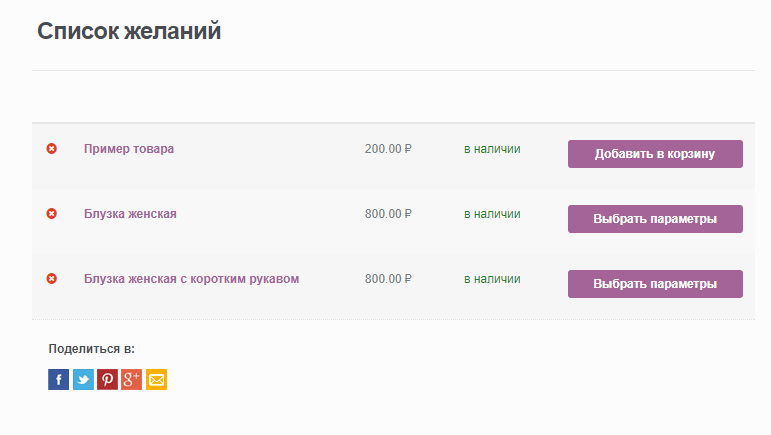
- Вот как это смотрится на моем тестовом сайте:

Конструируете интернет-магазин на WordPress? Рекомендую:
- Бесплатные темы (шаблоны) WordPress, дизайн которых спроектирован под требования плагина Woocommerce
Есть вопрос? Пишите его в комментариях – отвечу обязательно!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress