
Здравствуйте, друзья! Давайте научимся добавлять в интернет-магазин, работающий на Woocommerce, вариативные товары. Ниже я в деталях расскажу о секретах этой операции.
Определимся с терминологией. Вариативные товары – это товары, имеющие не одно, а несколько свойств (вариаций), влияющих на решение потребителя о покупке. Например, одежда может быть разных размеров (S (42), M (44), L (46)) или цветов (желтый, синий, зеленый и т.п.). Для торговли через интернет-магазин такой одеждой нужно создать вариативные товары, которые позволят покупателю выбрать подходящий размер и цвет. Инструменты Woocommerce позволяют при добавлении вариативных товаров устанавливать для каждой вариации индивидуальные миниатюры (фотографии) и цены.
В предыдущих статьях о Woocommerce я рассказал:
- о тонкостях инсталляции и русификации плагина
- о нюансах при настройке постоянных (ЧПУ) URL-ов в Woocommerce для товаров и их категорий
- о настройке товаров при добавлении их в интернет-магазин, управляемый Woocommerce
- о включении в интернет-магазине валют «Рубль» и «Гривна»
Алгоритм добавления в Woocommerce вариативных товаров
Для примера я добавлю в интернет-магазин такой вариативный товар, как женская блузка, имеющая несколько цветов и размеров. В вашем случае может быть любой другой товар – это не важно, просто повторите описанные в алгоритме шаги.
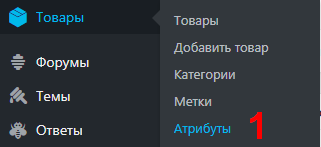
- В админке открываю раздел Товары и перехожу в подраздел Атрибуты.

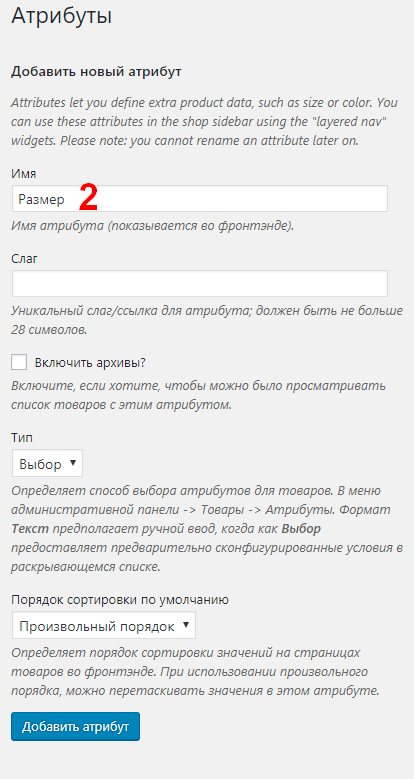
- Добавляю новые атрибуты Размер и Цвет.

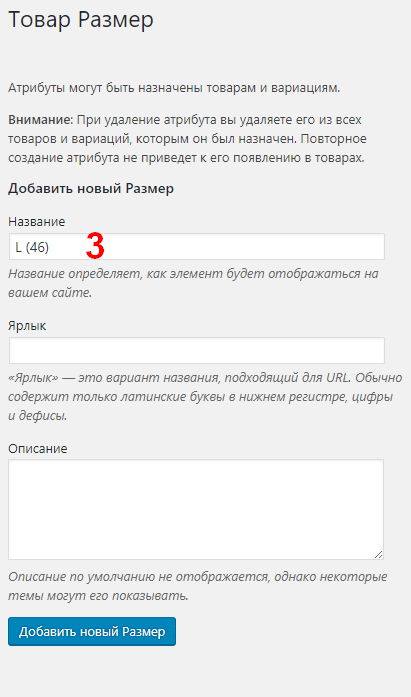
- Нажимаю на Размер в таблице атрибутов и на открывшейся странице добавляю нужные размеры (в моем примере – S (42), M (44), L (46)).

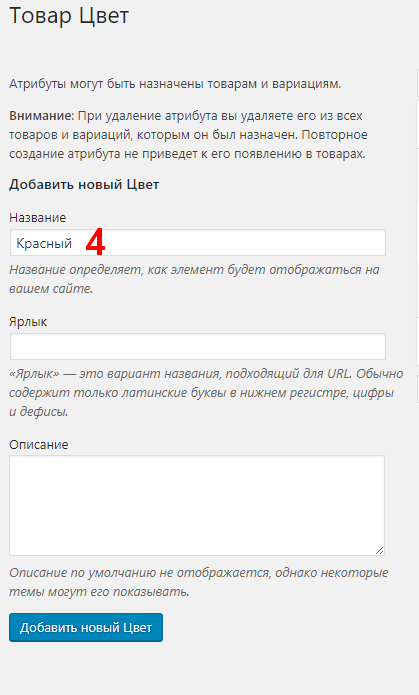
- Возвращаюсь в раздел Атрибуты, нажимаю Цвет в таблице атрибутов и на открывшейся странице добавляю нужные цвета (в моем примере – красный, желтый, белый).

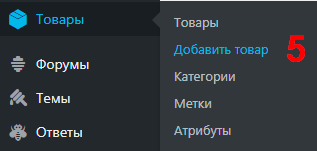
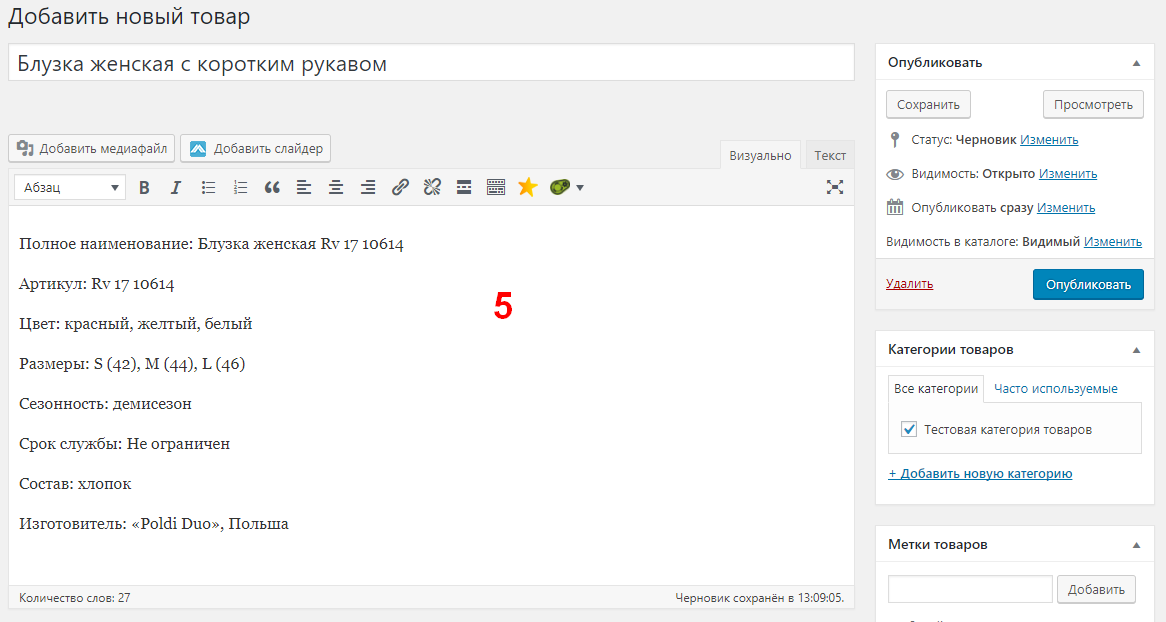
- Перехожу в раздел Товары, затем – в подраздел Добавить товар. Оформляю название, категорию, полное и краткое описание товара и прикрепляю основное изображение товара как описано в этом уроке. Вы можете не добавлять новый товар, а отредактировать (перевести в разряд вариативных) уже опубликованный на сайте товар.


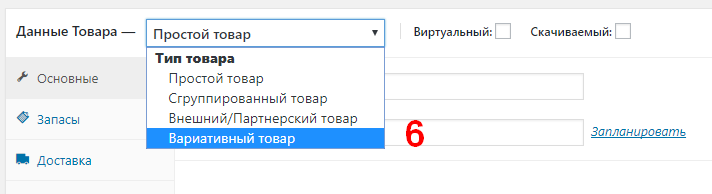
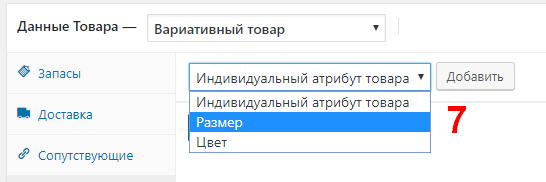
- Указываю, что добавляемый товар будет вариативным. Для этого в блоке Данные товара выбираю в выпадающем меню строку Вариативный товар.

- Перехожу в раздел Атрибуты блока Данные товара. В выпадающем меню выбираю значение Размер и нажимаю Добавить.

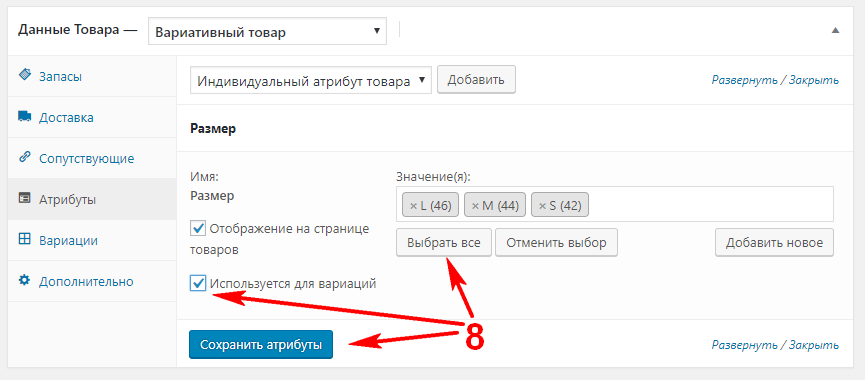
- В загрузившейся форме отмечаю «птичкой» чек-бокс у строки Используется для вариаций, нажимаю Выбрать все (вы можете нажать Добавить новое), затем – Сохранить атрибуты.

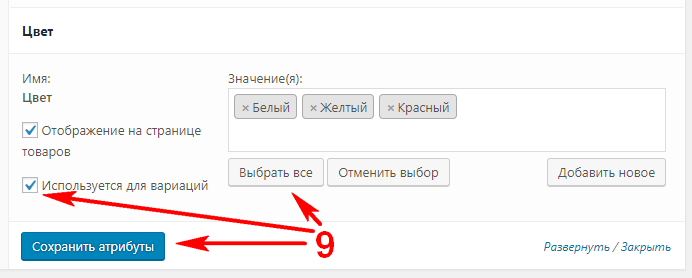
- Возвращаюсь в раздел Атрибуты и повторяю предыдущий шаг для атрибута Цвет.

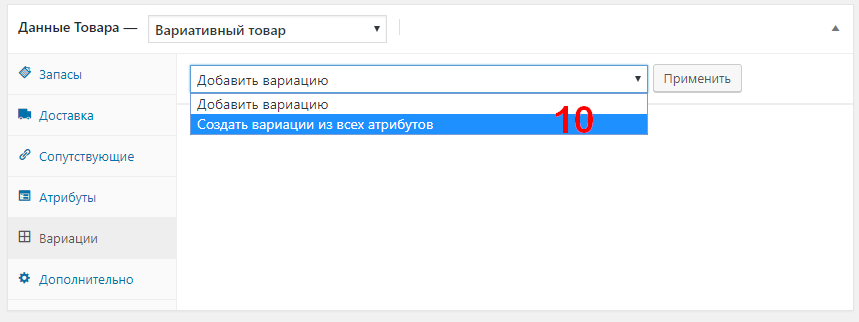
- Перехожу в раздел Вариации блока Данные товара, выбираю значение Создать вариации из всех атрибутов и нажимаю Применить. Woocommerce автоматически создаст максимальное количество возможных вариаций. Вы можете создать вариации вручную, выбрав значение Добавить вариацию (рекомендую использовать мой способ – легче избавиться от лишних вариаций, созданных автоматически, чем комбинировать вариации товара самостоятельно).

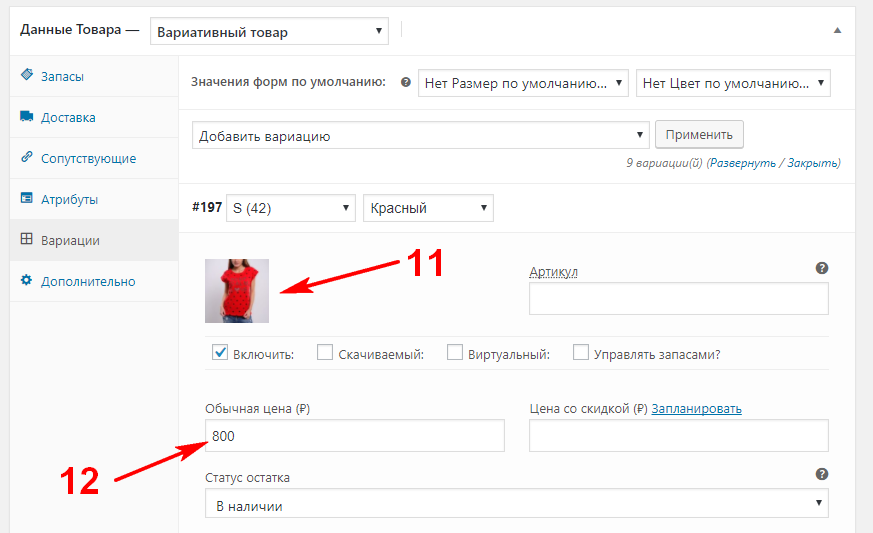
- После создания плагином вариаций нажимаю строку с первой вариацией. Кликнув пиктограмму, загружаю (или выбираю в Библиотеке файлов) изображение товара редактируемой вариации.
- Указываю цену вариации и, если имеется, цену со скидкой в соответствующих полях.

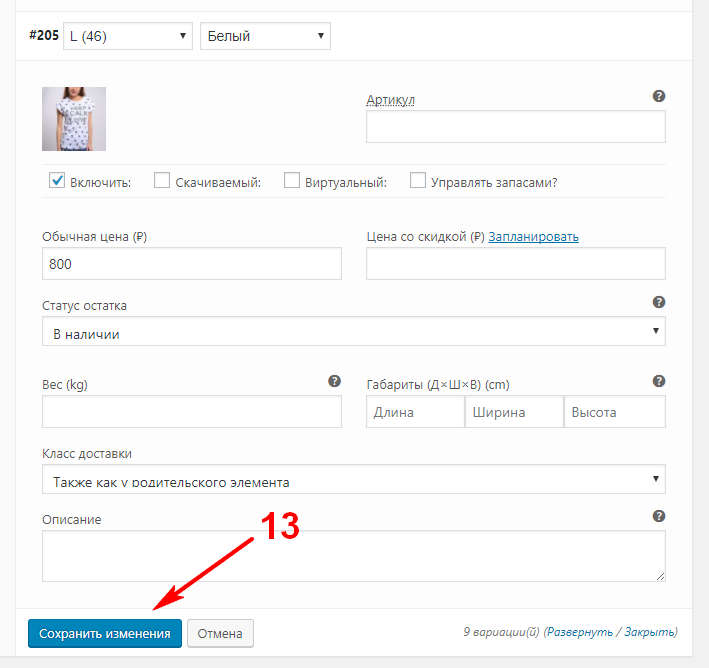
- Подобным образом редактирую все вариации товара, указываю значения форм по умолчанию (вверху раздела Вариации) и нажимаю Сохранить изменения.

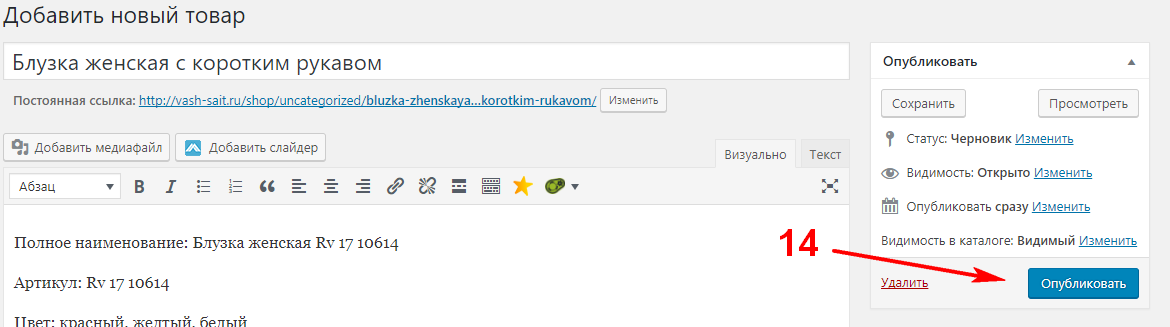
- Нажимаю Опубликовать.

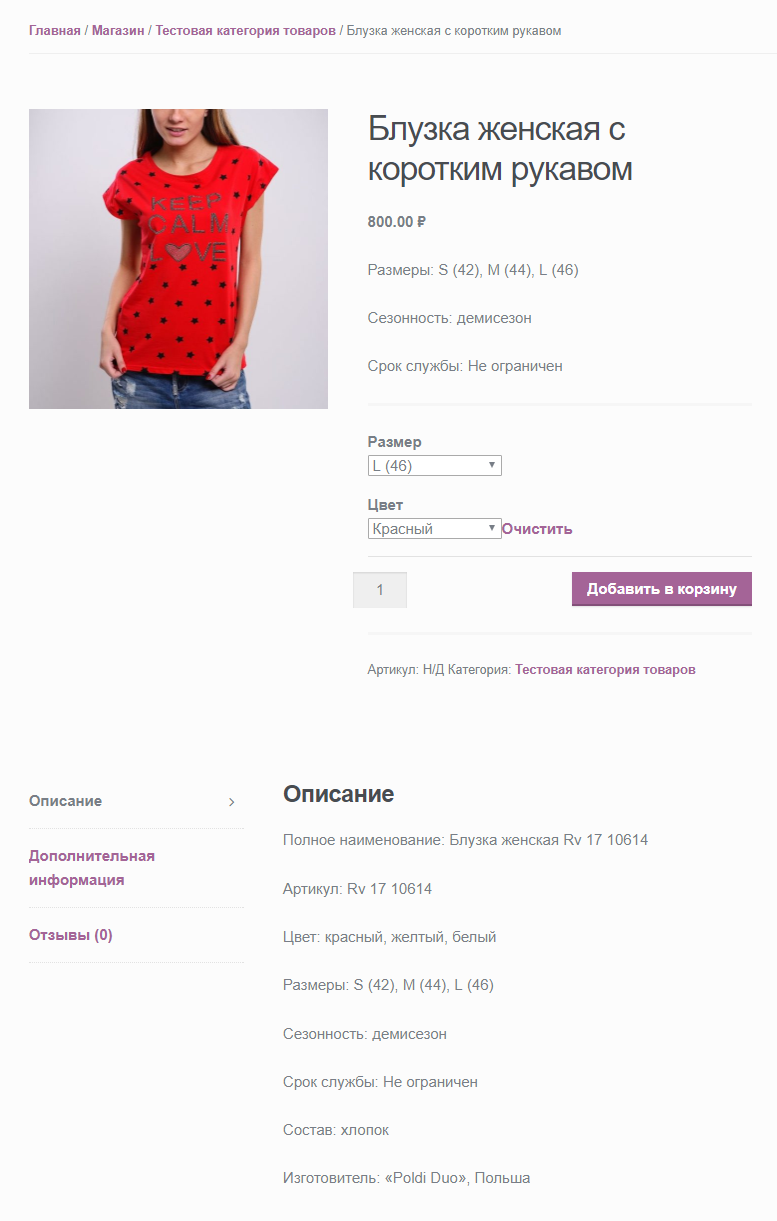
Вариативный товар добавлен в мой интернет-магазин! Вот как он выглядит:
А у вас получилось? Расскажите в комментариях!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress