
Здравствуйте, друзья! Встречайте очередную статью про настройку интернет-магазина на движке WordPress. Сегодня расскажу про добавление новых валют (рублей и гривен) в Woocommerce.
Напоминаю – мы уже изучили:
- тонкости инсталляции и русификации плагина Woocommerce
- особенности настройки постоянных (ЧПУ) URL-ов в Woocommerce
- секреты добавления новых товаров (продуктов) в Woocommerce
Алгоритм изменения валюты в Woocommerce на рубли
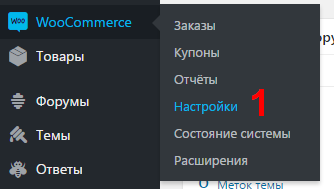
- В админке откройте раздел Woocommerce, затем – подраздел Настройки.

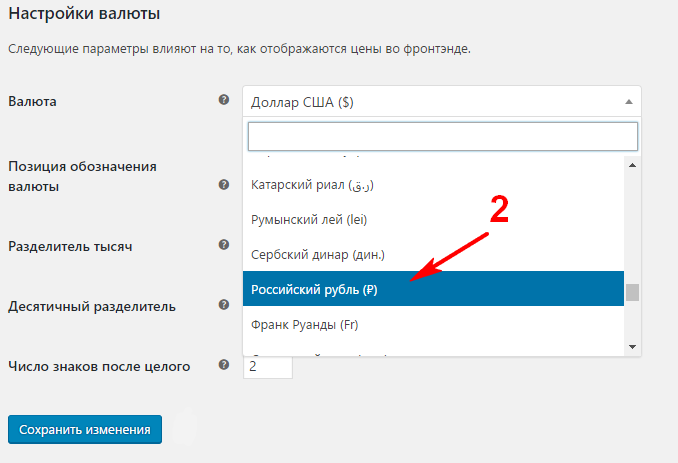
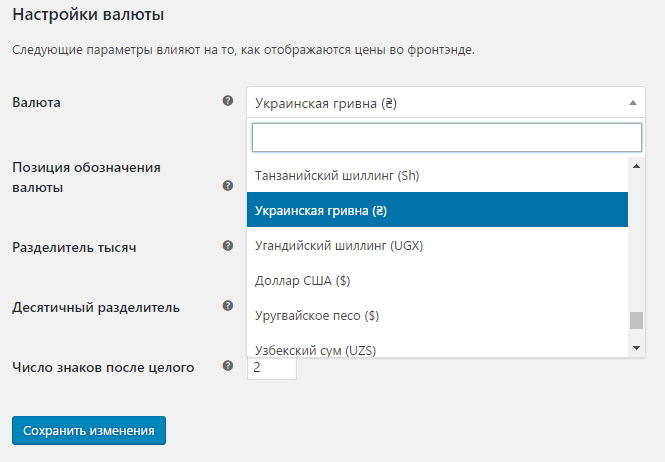
- Прокрутите вниз вкладку Основные – до блока Настройки валюты. Из списка валют в выпадающем меню выберите Российский рубль.

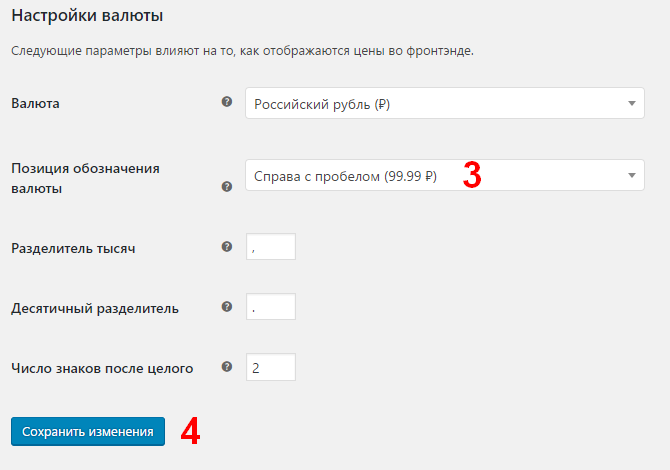
- В строке Позиция обозначения валюты выберите значение Справа с пробелом.
- Подтвердите выбор кликом по Сохранить изменения.

Теперь цена любого товара в вашем интернет-магазине будет отображаться в российских рублях.
Алгоритм изменения валюты в Woocommerce на гривны
Повторите действия, описанные в предыдущем алгоритме, за исключением второго шага: в списке валют в выпадающем меню выберите строку не Российский рубль, а Украинская гривна.
Внимание! Если на вашем вебресурсе установлена одна из ранних (не русифицированных) версий Woocommerce , то вы не увидите строк Российский рубль и Украинская гривна в списке валют. Чтобы русифицировать плагин, добавить рубль и гривну в список валют, инсталлируйте плагин Saphali Woocommerce Russian.
Следующая статья по Woocommerce будет посвящена добавлению в интернет-магазин вариативных товаров.
Есть вопросы по настройке валют? Задавайте и в комментариях – сообща ответим на все!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress