
Привет, друзья! Иногда требуется добавить карту Google в запись или на страницу блога на WordPress. Как реализовать эту задачу, я расскажу в этом уроке.
Как вставить карту Google на страницу вебресурса
Откройте в браузере сервис Гугл.Карты (google.ru/maps) и найдите нужный географический объект (город, страну, адрес). Для этого либо пролистайте карту мышью, либо введите название (адрес) в поисковое поле сервиса. Давайте, например, добавим на страницу карту Африки.
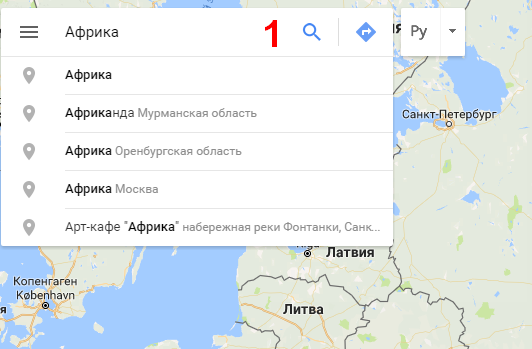
- Введите слово «Африка» поле для поиска на Гугл.Картах нажмите Ввод.

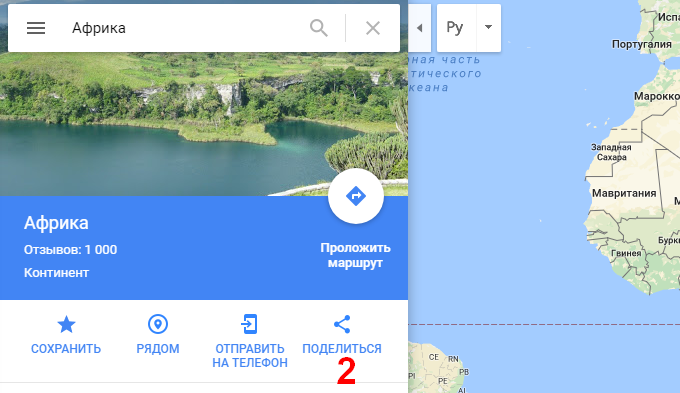
- После того, как сервис загрузит карту Африки, кликните пункт Поделиться (в боковом меню слева) для получения кода карты.

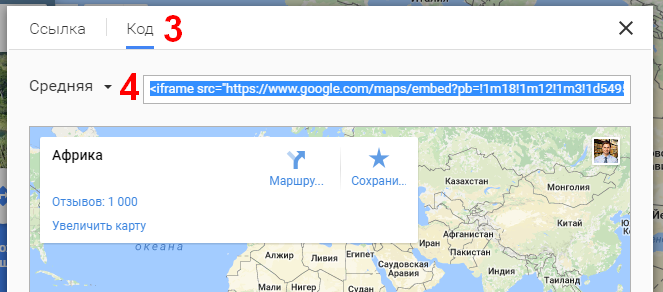
- Откройте вкладку Код в загрузившемся окне.
- Скопируйте код фрейма в буфер.

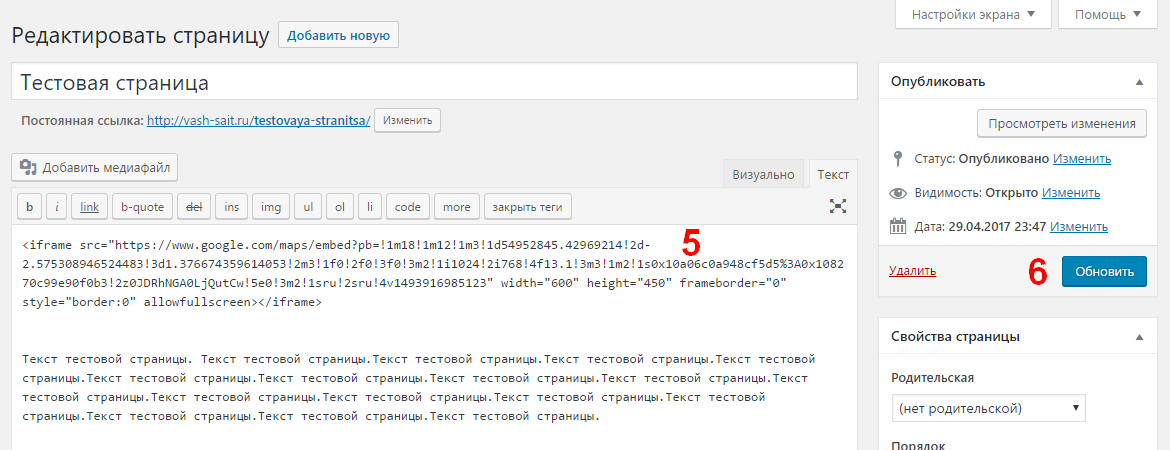
- Откройте для редактирования (создайте новую) страницу вашего сайта, на которой планируете разместить карту. Перейдите в режим Текст и вставьте в нужное место скопированный на Гугл.Картах код.
- Обновите (или опубликуйте) страницу с помощью кнопки Обновить (или Опубликовать).

Перейдите на страницу с картой и проверьте, как она отображается. Для изменения ее ширины или высоты в режиме редактирования страницы Текст измените в коде фрейма свойства тегов height (высота) и width (ширина). Если, например, нужна карта высотой 850px и шириной 600px, то значения тегов высоты и ширины будут следующими:
-
- height=«850»
- width=«600»
Чтобы изменить размеры фрейма в режиме редактирования страницы Визуально, потяните курсором мыши за угол карты в нужную сторону.
Как видите, вставить карту Google в контент легко: пара минут на настройку, и она украшает ваш сайт. Пишите в комментариях, если не сможете добавить карту – разберемся с проблемой сообща.
Вот как выглядит карта Африки, фрейм которой мы включили в тело в страницы WordPress в этом уроке:
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress