
Приветствую, друзья! В этом мини-уроке я расскажу о технологии реализации в интернет-магазине, управляемом Woocommerce, формы поиска товаров (продуктов) с автозаполнением. Подобная «фишка» очень удобна для посетителей: начав ввод наименования разыскиваемого товара в поисковом поле, они получают список рекомендаций, соответствующих вводимому запросу. При точном вводе запроса в этом списке отобразятся наиболее релевантные товары. Создать «автозаполняющийся» поиск товаров помогает расширение для Woocommerce, называющееся YITH Ajax Search.
Алгоритм добавления поиска товаров с автозаполнением из выпадающего списка подсказок
- Установите плагин YITH WooCommerce Ajax Search.

- Активируйте установленный плагин.

- Откройте подраздел Ajax Search раздела YIT Plugins в админке.

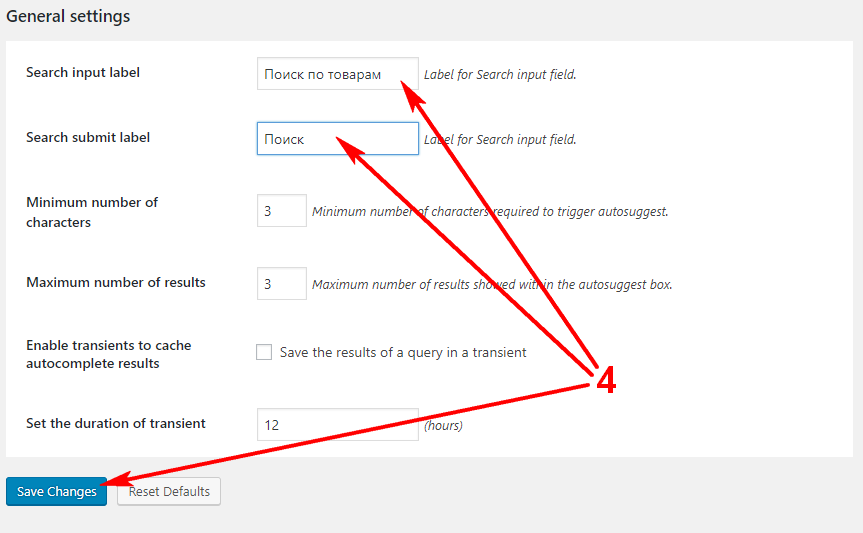
- Укажите перевод в верхних полях, как на скриншоте ниже, и кликните Save Changes.

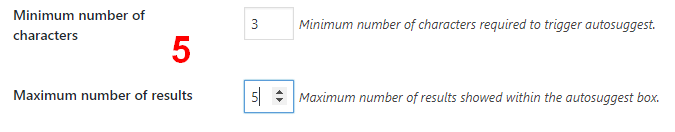
- При желании измените свойства настроек Maximum number of results (максимум товаров, отображающихся в выпадающем списке) и Minimum number of characters (минимум символов, после ввода которых плагин предложит варианты для автозаполнения).

- Перейдите в подраздел Виджеты раздела Внешний вид в админке и разместите в подходящем месте (например, в сайдбаре) виджет поиска от YITH WooCommerce Ajax Product Search.

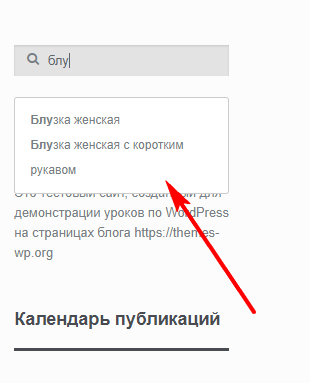
Откройте страницу вашего вебресурса и проверьте работоспособность инсталлированного плагина. У меня на тестовом сайте результат такой:
Если реализовать поиск товаров с вариантами для автозаполнения не получилось, напишите в комментариях. Разберемся сообща!
 ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress
ThemesWP – создаем вместе сайты на WordPress. Шаблоны, плагины, новости и уроки про WordPress Ещё один сайт на WordPress